Resharper怎么快速完成代码?-Resharper快速完成代码教程攻略
小伙伴们知道Resharper怎么快速完成代码吗?今天小编就来讲解Resharper快速完成代码教程攻略,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。
使用 VS 提供的智能感知和 TAB 键,能够快速完成代码,比如输入代码 prop,然后按 Tab 键,就会自动创建一个属性,不过 Resharper 提供了另外的选择,看上去可以完成更多的代码。
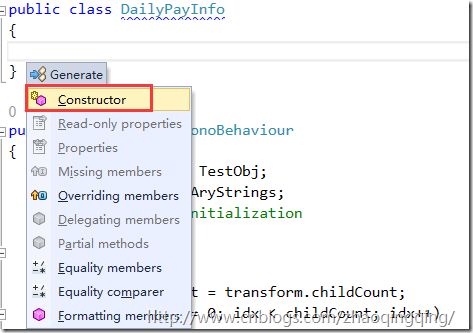
按组合键 Alt + Insert,出现如下窗口:

话说我从来没有使用 VS 的方法自动完成过创建一个构造器,而使用 Resharper 就可以轻松实现。
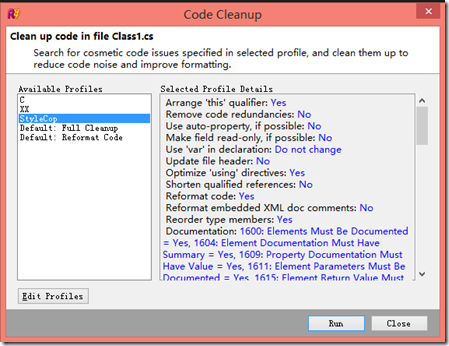
写了一个龌蹉的类之后,什么是最愉快的,就是让它顺便变干净以及变规范,这个时候,我们需要右键 Cleanup Code (Ctrl + Alt + F):

Resharper 提供了一种选择,让我们自己设置 Cleanup Code 的规范,当然,因为我们已经引入了 StyleCop ,所以这个规范可以设置起来非常方便。
以上就是小编给大家带来的Resharper快速完成代码教程攻略的全部内容,希望能够帮助到大家哦。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。