为Google移动优先索引准备您的WordPress网站

2016年,移动流量在历史上首次超过桌面流量。如果您在过去几年中一直关注Google的算法变化,您可能已经注意到移动主导趋势。 方便的是,就在移动流量超过桌面流量总量之后,谷歌宣布他们的搜索引擎索引将过渡到移动优先。
虽然谷歌确认该公告不是立即发布的,并且会随着测试的进行而缓慢推出,但距离最初的公告已经一年半多了。截至2018年3月26日,Google已正式宣布开始移动优先索引部署。这给索引的现状带来了严重的变化。
目前,大多数网站几乎没有针对桌面进行适当优化,更不用说移动了,其中21%的小型企业网站没有“优化”。如果谷歌突然改变众所周知的移动优先索引,绝大多数主导竞争的网站将面临搜索引擎优化大萧条,可能会破坏他们目前的运作方式。
那么,移动优先索引的真正含义是什么?它什么时候生效,你可以如何准备?在这篇文章中,我们将解释移动优先以及您如何为wordpress网站准备更改以避免潜在灾难。
什么是移动优先索引?
以前谷歌的抓取、索引和排名系统使用的是桌面版网站。移动优先索引意味着Googlebot现在将使用您的WordPress网站的移动版本进行索引和排名。这有助于改善移动用户的搜索体验。请注意,您可能还会在来自Googlebot智能手机的日志中看到更多流量。
对于任何Google公告,有时很难从字里行间阅读。哎呀,十多年来,我们甚至没有确认前两个排名因素。从谷歌直接得到答案就像日全食一样罕见。移动优先索引是一个非常简单的概念,但人们经常以不必要的复杂方式定义它。
让我为您简单地分解一下:谷歌已经注意到,全球大多数人都在移动设备上浏览,因此访问网站的移动版本。但目前,他们的整个索引系统着眼于一个网站的桌面版本第一评价为用户质量和相关性的时候。
这对谷歌来说是一个巨大的、具有潜在破坏性的脱节,可能导致搜索者放弃该平台。怎么会这样?如果大多数人使用移动设备进行浏览,但 Google 将桌面版本的相关性和质量编入索引,则移动用户很可能获得了低于标准的体验。
记住之前的统计数据:21%的小型企业移动网站没有优化。这意味着许多Google用户不可避免地会访问低质量的移动网站。谷歌和商业网站不能再让这种情况发生了。当85%的用户在移动体验不佳后不会返回您的网站或品牌时,情况并非如此。
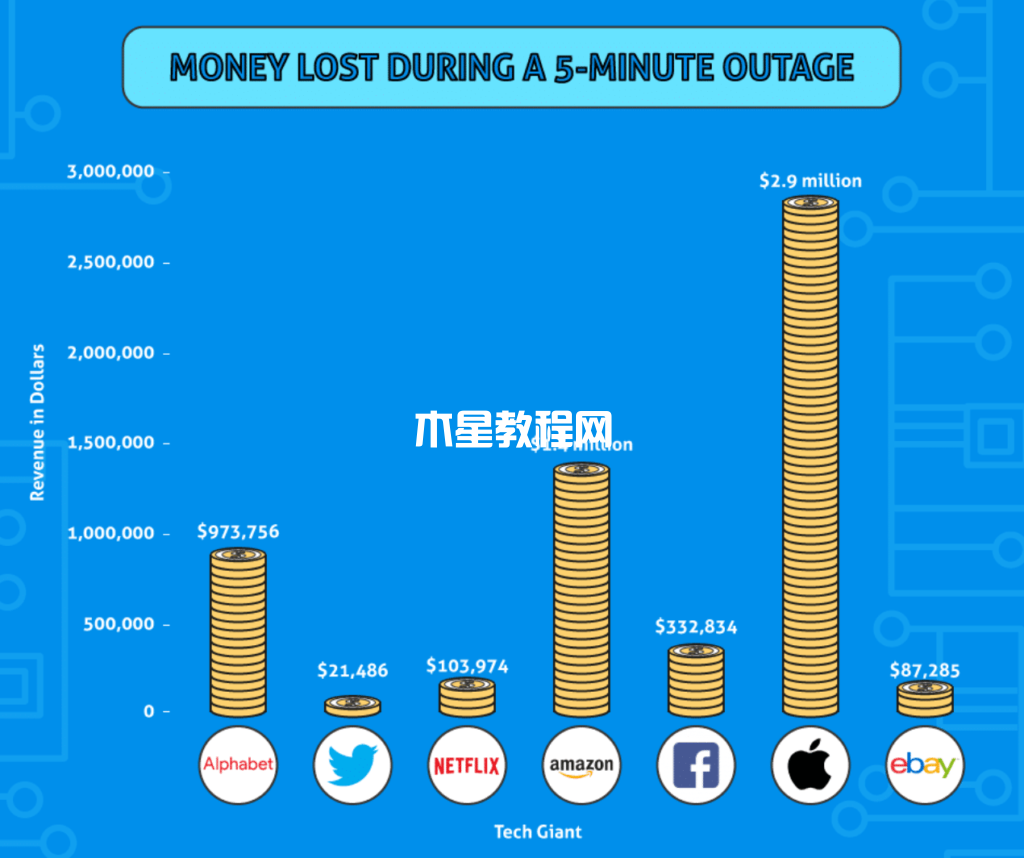
如果谷歌不解决这种大规模的脱节问题,流量下降的情况并不少见。在2013年,谷歌在服务遭遇了短短5分钟的中断,导致全球流量下降的40%和$545,000净收入损失。
数据显示,Alphabet Inc(谷歌的母公司)每秒的收入超过3,200美元。 这意味着2018年一次服务中断5分钟将产生的净损失几乎是谷歌在2013年面临的损失的两倍:

网站中断期间损失的资金(图片来源:InvestorPlace)
可以肯定地说,谷歌正在对其当前模型进行防损,以防止在收入和市场份额方面发生任何潜在的灾难。
出于这些原因,谷歌将慢慢推出变化,在为相关性和质量索引内容时,将移动网站放在首位。Google仍会将您的桌面站点版本编入索引,但他们会将移动设备放在首位。
移动比以往任何时候都更加重要。 就在最近,在2017年底,行业专家开始注意到一些网站的移动优先测试和推出。Google网站管理员分析师Gary Illyes在SMX East会议上向公众宣布了这一信息。
截至2018年3月26日,Google已正式宣布开始移动优先索引部署。但请放心,它会缓慢而稳定。这意味着您不必担心醒来后会面临潜在的互联网世界末日,您的排名和流量会在一夜之间消失。
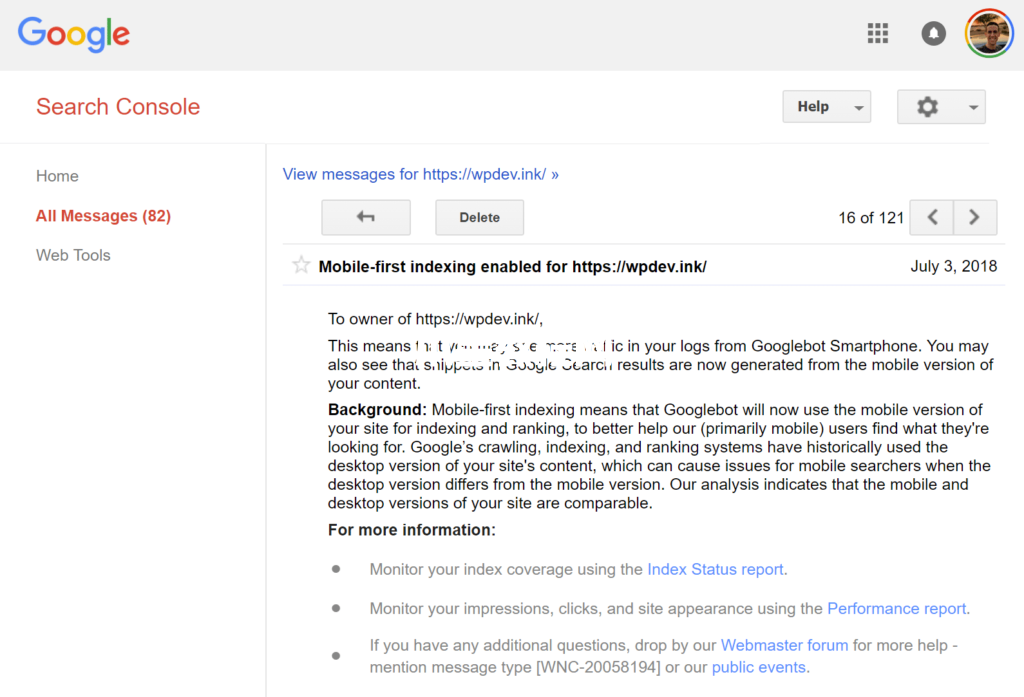
谷歌网站管理员分析师约翰穆勒也表示,当用户的网站被移动时,他们会通过谷歌搜索控制台收到通知。您可以在下面看到此电子邮件的示例。

来自Google的启用移动优先索引的电子邮件
但这也不意味着您可以坐在那里等待在您的网站上进行部署。不管你准备好与否,它都会到来。您可以通过以下方式了解您的网站是否已准备就绪,以及您需要进行哪些更改才能在这个不断变化的环境中保持稳定。
尽快使您的网站适合移动设备或响应
根据谷歌新闻稿,移动索引有一些需要注意的条件。首先,谷歌明确表示,使用最新的移动友好或移动响应协议的网站将与此更新相当。
如果您的网站适合移动设备或移动设备响应,这意味着您的内容在桌面和移动设备之间动态更新,您将不必对您的网站进行任何根本性的更改。虽然这并不意味着您不应该担心改进您的移动网站,但这意味着您要做的工作更少。
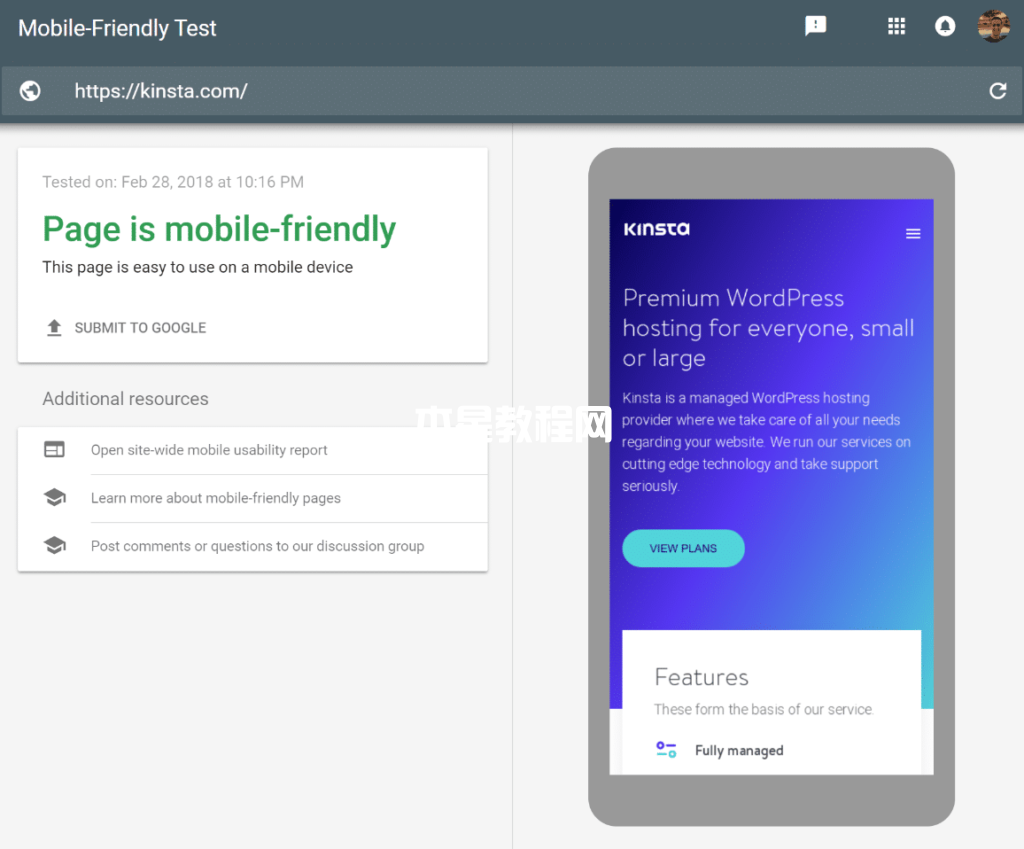
那么,您如何知道您的网站是否适合移动设备或响应式网站?最简单的方法之一就是使用 Google的移动友好测试工具。

谷歌移动友好测试
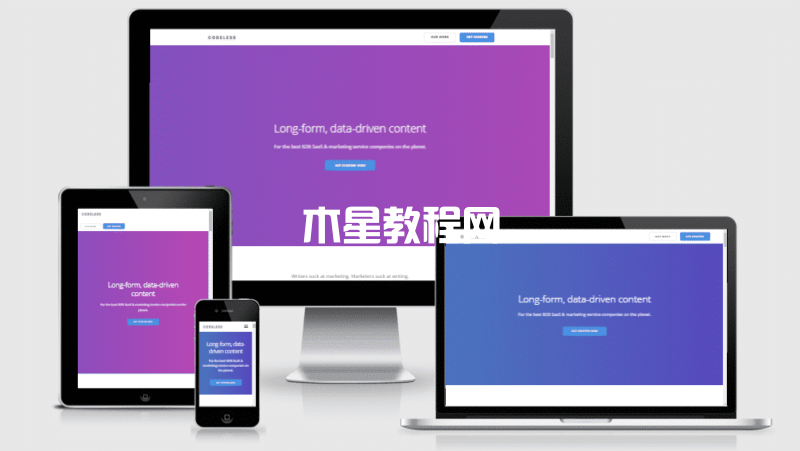
您还可以通过第三方工具(例如响应式设计工具)运行您的网站 。当您在搜索栏中输入您的网站时,该工具将显示您的移动网站在移动设备、平板电脑和桌面设备上的外观:

测试响应式设计
如果您目前有单独的移动网站和桌面网站,您必须在其中进行更新更改,则您的网站不是移动响应式的。例如,如果每个网站的内容和标记不同,Google建议您进行更改。
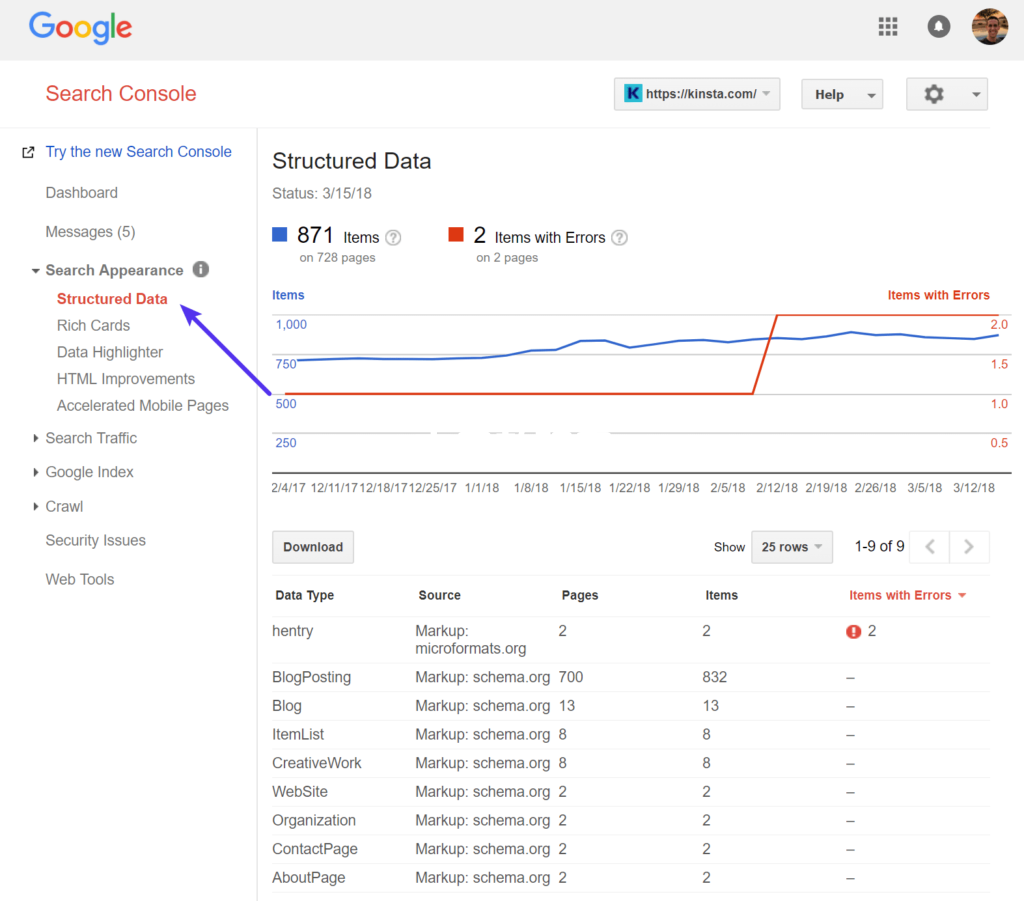
首先,确保为移动和桌面站点版本提供结构化标记。您可以使用结构化数据工具仔细检查这些工作。通过结构化数据工具运行您的 URL,它会将您的数据直接发送到“搜索外观→结构化数据”下的Google Search Console帐户。
从这里,查看您的结构化数据是否可以正确抓取,以及站点地图是否相应更新。如果您发现问题,搜索控制台将为您提供解决问题所需的确切步骤。

谷歌结构化数据
随着新的移动优先索引更新的快速到来,您的网站必须具有移动响应性或友好性。但如果您的网站不是,请不要惊慌。您可以快速解决此问题,而无需耗费大量资金或彻底检修您的整个网站。
使用响应式wordpress主题
使用WordPress的一大好处是,今天销售的几乎每个主题都是开箱即用的。但是,如果您运行的是较旧的主题或更新滞后,则很可能您的WordPress主题还不适合移动设备。这里有一些事情要做。
首先,确保您的WordPress主题是最新版本。有时,开发人员会在旧主题上重建代码或将它们移至框架以确保它们对移动设备友好。如果您要跳转多个版本,我们始终建议先进行备份,然后在测试环境上测试新版本。
其次,如果您使用的是过时的WordPress主题或开发人员已不在,那么可能是时候换一个新主题了。有很多很棒的免费和高级WordPress主题可供选择。您可以使用轻量级、快速且响应迅速的主题,例如GeneratePress或OceanWP。这些使您可以构建几乎任何网站,甚至支持电子商务商店。

GeneratePress
以下是我们还建议您查看的一些国外的优秀主题提供商:
- MyThemeShop
- CyberChimps Themes
- Elegant Themes
- MH Themes
- Proteus Themes
- ThemeForest marketplace
- Pixelgrade
- Themeisle
- Meridianthemes
- Macho Themes
- Premiumcoding
- Anariel Design
聘请WordPress开发人员使您的网站适合移动设备使用
也许您有一个定制的WordPress主题或网站,但无法迁移到新的WordPress主题。在这种情况下,您可能需要支付一点现金并聘请WordPress开发人员以确保它适合移动设备。这可能涉及将您的网站移至新框架,甚至重构您的所有基本代码。在继续之前,请确保从几个地方获得估算值。根据您的站点,这可能是一个小项目或非常大的项目。我们推荐的一些公司包括:
- Codeable
- WP Buffs
- SkyrocketWP
- ClickWP
- Mode Effect
- WP-Tonic
使用WordPress移动适应插件
如果您手头拮据,还可以使用WordPress移动插件。虽然我们建议将此作为最后的手段,但它可能是确保您的网站立即适合移动设备的最简单方法之一。
目前一些用于移动优化的顶级WordPress插件是WPtouch、WP Mobile Pack、Jetpack和OBox Mobile。WPtouch的下载量超过500万次,是用于优化移动体验的最新、最受支持和最受信任的插件之一。

WordPress移动适应插件WPtouch
目前活跃于200,000多个站点并被选为Google首选的移动解决方案,这是一个安全有效的选择。最便宜的计划起价为79.00美元,但如果您想调整计划和定价,您可以点菜定制您的功能。WPtouch的工作原理是为您的WordPress网站的访问者添加移动主题。
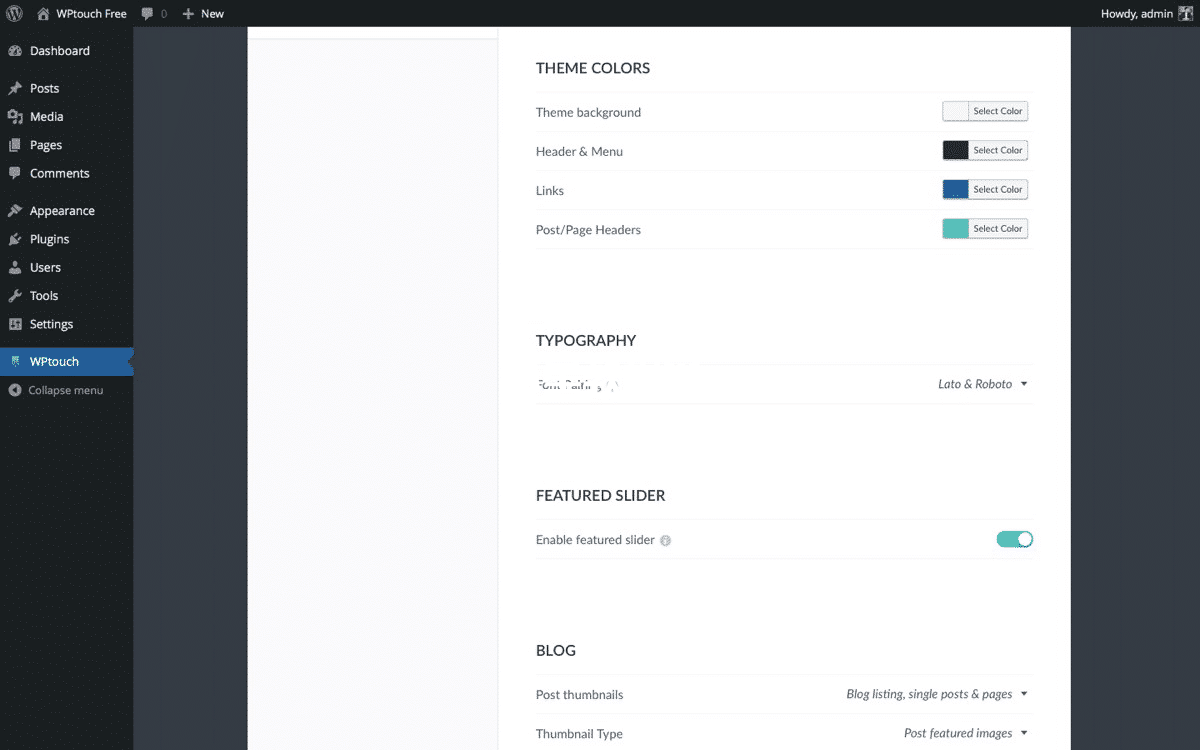
它创建了一个即时的移动友好版本,可以在您的桌面和移动站点之间动态地提取内容。在仪表板中,您也可以自定义他们的预建主题以更好地适应您当前的桌面品牌:

WPtouch示例
WPtouch是确保您的移动网站为即将到来的移动优先索引提供更好用户体验的最简单方法之一。
专注于提高网站速度
在针对移动优先优化您的网站时,速度是需要关注的最重要因素之一。速度在从可用性到跳出率以及确定潜在买家是否会返回您的网站的所有方面都起着重要作用。
事实上,糟糕的移动体验会导致大多数用户永远不会回来。根据最新的谷歌页面速度报告,移动网站在2018年的平均加载时间为15秒。你能想象加载一个页面要等近半分钟吗?惊人。
可以想象,用户需要(并且应该得到)更好的。根据同一份页面速度报告,53%的移动网站访问者离开的页面加载时间超过3秒。
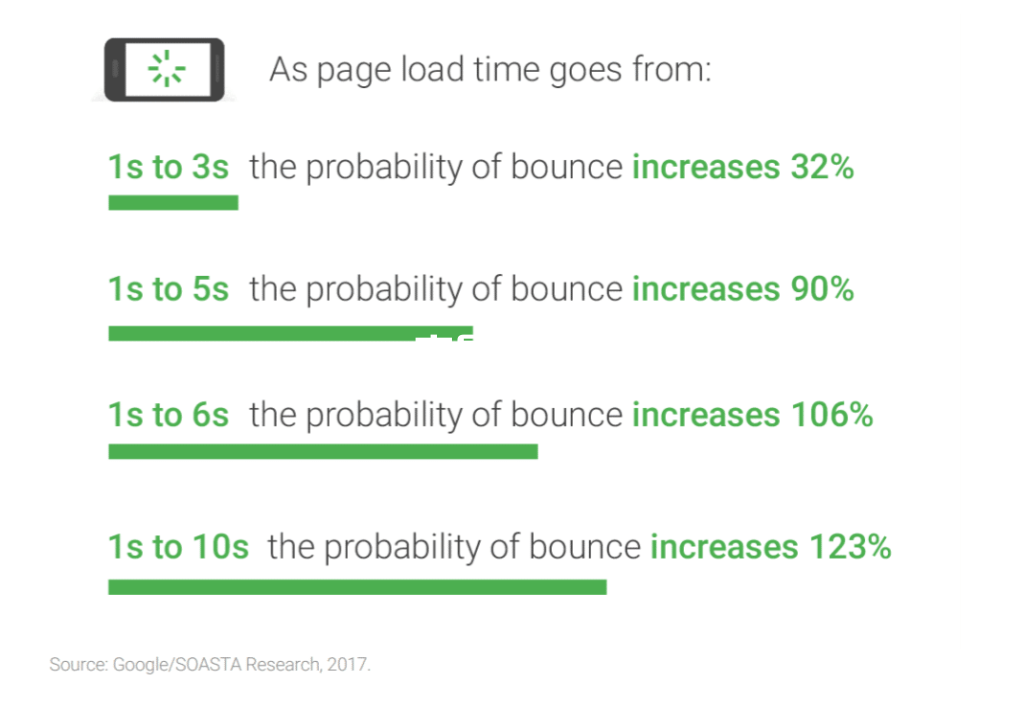
缓慢的移动体验不会扼杀转化。他们甚至阻止您获得转换潜在客户的机会。随着页面加载时间仅增加几秒钟,有人弹跳的可能性呈指数级攀升。

页面加载时间反弹统计(图片来源:谷歌)
如果您的移动网站加载时间超过10秒,您可能会失去几乎所有的潜在客户和客户。我有消息要告诉你:你的网站可能太慢了。根据谷歌的说法,每个行业的网站平均速度都太慢了。

平均速度指数(图片来源:谷歌)
降低跳出率应该始终是重中之重。做到这一点的最佳方法之一是提高您的网站速度。您希望给用户一个真正的机会来消费您的内容,而不是一怒之下离开。
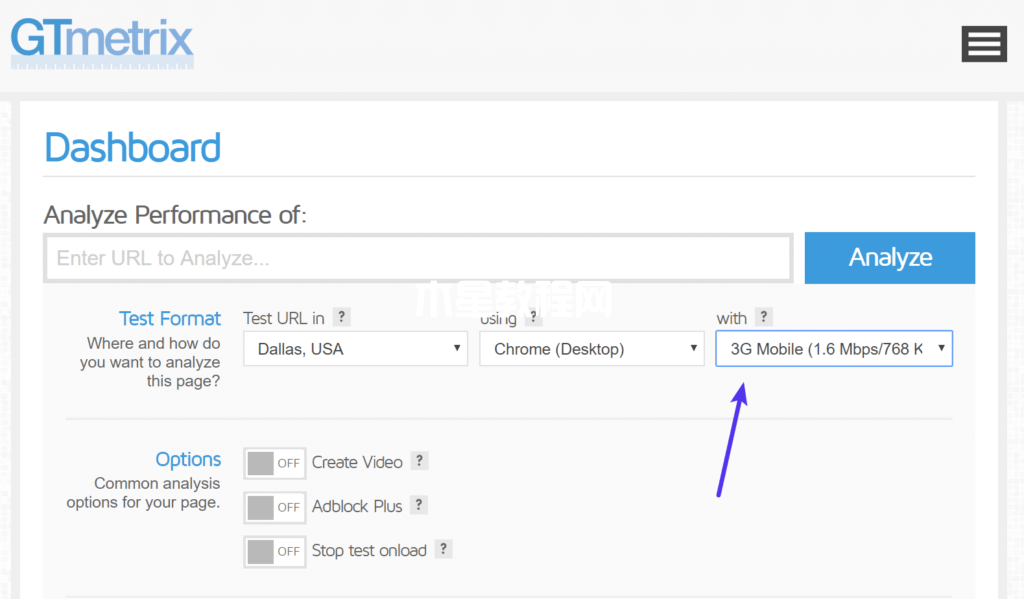
您可以利用GTmetrix,WebPageTest,或Chrome DevTools,看看有多快你的站点载入通过2G或3G移动连接。

使用GTmetrix测试3G速度
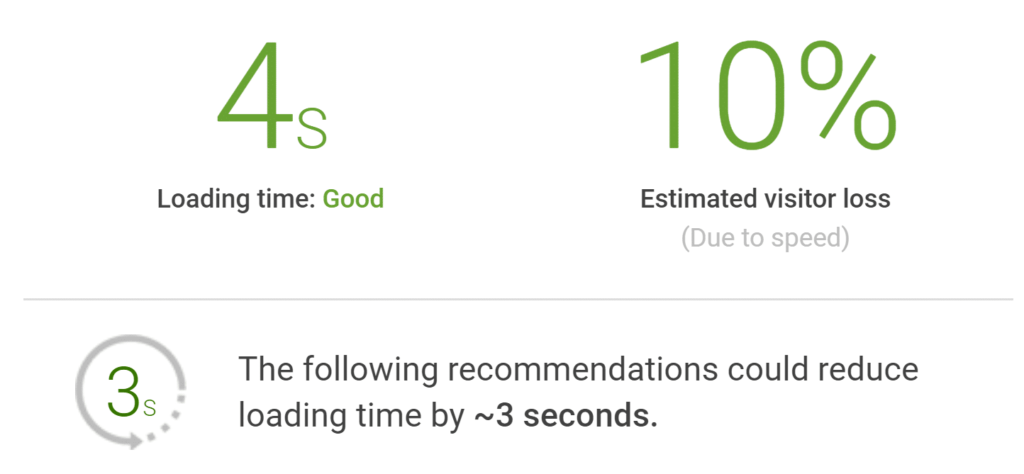
使用Google的测试我的网站工具,您可以扫描您当前的移动网站,并直接了解需要采取哪些步骤来提高您的网站速度。通过该工具运行您的网站将生成您的报告的免费版本,它将直接发送到您的收件箱。该报告涵盖了您当前的网站速度,以您的竞争对手的速度为基准。它还将向您显示您当前的潜在访客损失:

移动速度
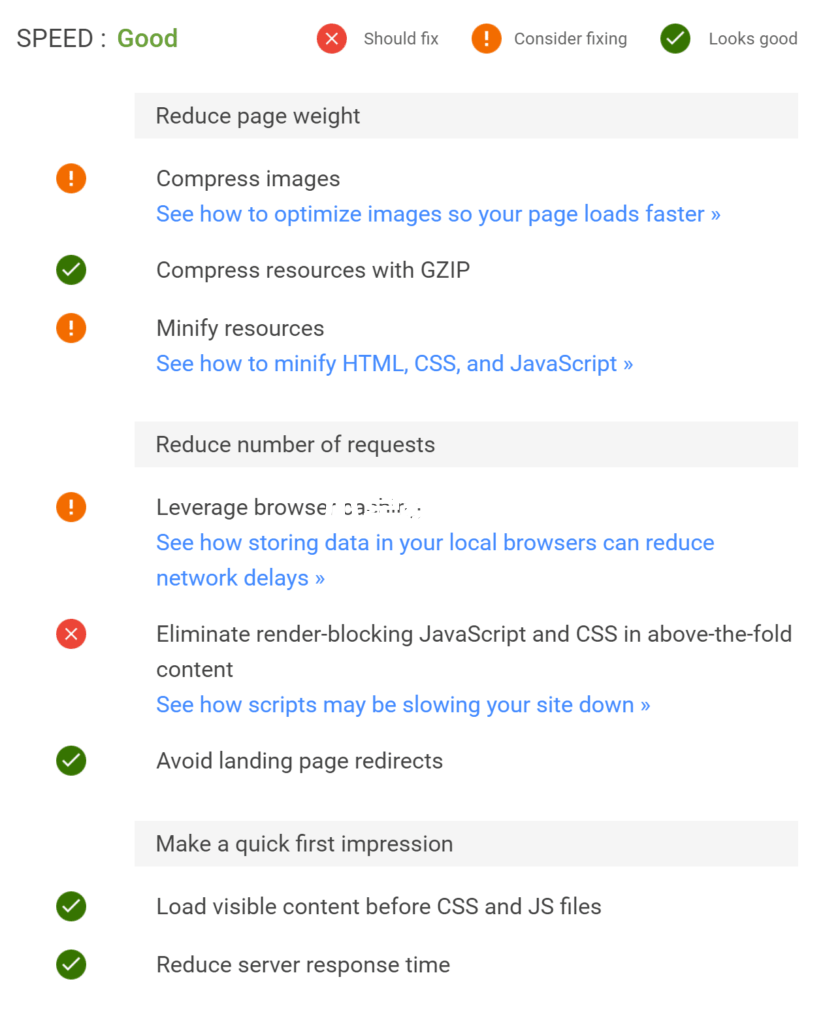
在基准数据之上,Google为您提供了直接的、可操作的方法来使您的网站更快。它甚至可以估计每个任务可以从您的整体加载时间中扣除的时间:

为您的网站提供更快的推荐
单击任何“查看方法”提示,您将获得有关如何解决您网站上的任何这些问题的分步教程。在简单地将它们转发给您的开发人员之前,请查看我们的一些教程,您可以按照以下教程自行快速修复它们:
- 如何压缩图像
- 如何启用GZIP压缩
- 如何修复浏览器缓存警告
- 消除阻塞渲染的javascript和CSS
- 如何修复“指定缓存验证器”警告
- 如何减少TTFB
- 如何合并外部CSS
进行建议的更改后,通过该工具运行您的站点并比较结果。您应该会看到显着的改进,这些改进将使您的网站在即将到来的移动优先世界中取得成功。请记住,您很可能无法解决所有问题。最重要的价值是您网站的整体加载时间。
实施Google AMP
如果您仍在为WordPress网站的速度而苦苦挣扎,您可能还想考虑实施Google AMP。谷歌AMP(加速移动页面项目)本质上提供了一种方法来提供当前网页的精简版本,而没有所有会减慢速度的东西,例如JavaScript、臃肿的CSS等。有第三方插件可以现在让这个过程变得非常简单。

谷歌AMP
但是,我们建议您根据您拥有的WordPress网站类型谨慎操作。由于Google AMP是一个很大的变化,这可能会影响从转化率到CTA的所有内容。当然,这些可以设置备份,但需要一些工作。如果您正在运行WooCommerce网站并获得大量移动客户,请确保对所有内容进行测试!
让移动成为您的首要任务
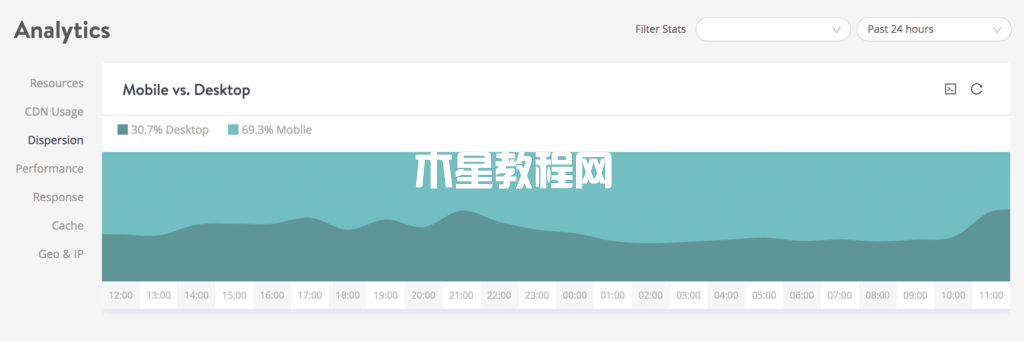
随着移动流量主导在线浏览领域,谷歌也相应调整,现在是时候转移自己的内部注意力了。虽然网站速度是您可以针对移动优先索引改进网站的直接步骤,但它并不是万能的。

移动与桌面流量
如果您想通过移动网站获得真正的成功,它必须成为您的首要任务。这意味着您必须超越动态优化和响应能力。您的整个网站应该迎合移动用户。从结构到设计和您使用的元素的一切。
用户在移动设备上的浏览方式与在桌面设备上的浏览方式大不相同。因此,通常情况下,简单地模仿移动设备的桌面站点并不能完全优化用户体验。在移动设备上,屏幕更小,计算能力有限,用户经常在路上。
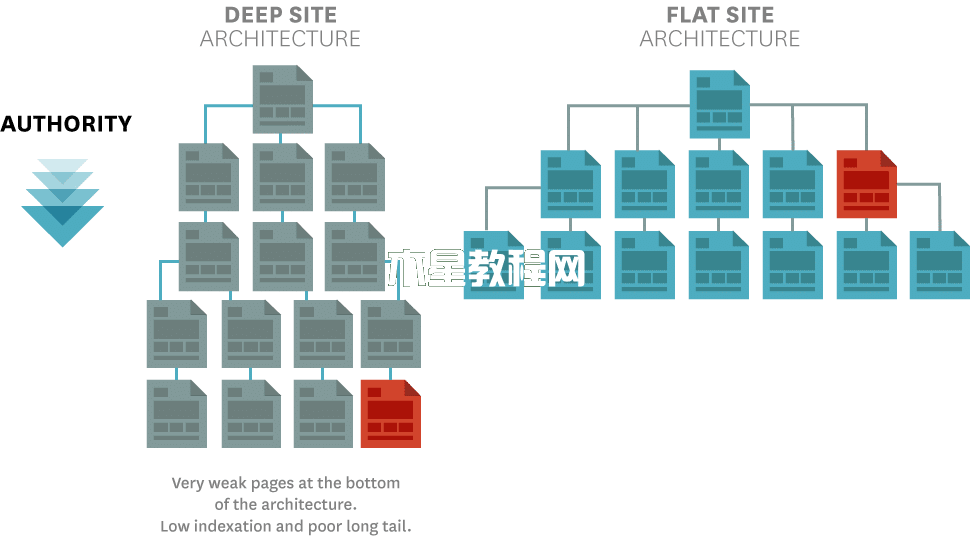
典型的页面元素和高分辨率图像会阻碍移动用户体验。拥有深厚的网站架构可能会导致糟糕的移动体验,迫使用户点击数十个标签来访问他们需要的内容:

网站架构(图片来源:Riverbed Marketing)
解决这些类型的问题显然需要认真思考。它甚至可能需要对您的网站结构进行大规模的重新设计。但谷歌即将推出的移动优先索引应该是压垮骆驼的最后一根稻草。
如果您当前的网站结构很深并且难以在移动设备上导航,您应该认真考虑在移动设备上测试用户体验。查看哪些部分难以激活以及常见的下车点在哪里。
通过移动优先,您应该寻求简化移动用户在您网站上的体验。与其先创建一个复杂的桌面站点,然后再创建一个移动站点,不如翻转脚本。HubSpot早在2015年就对此进行了测试,当时他们决定简化其移动网站上的所有内容。
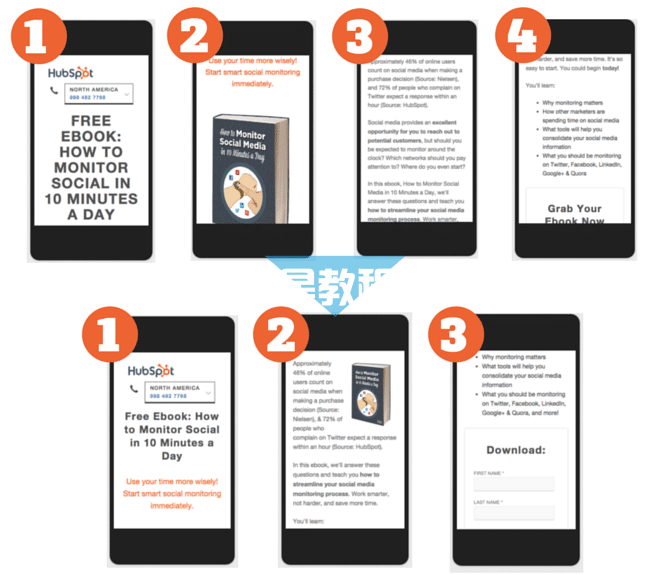
首先,他们从内容登陆页面开始。他们缩小了尺寸,并限制了用户必须执行的滚动、捏合、缩放和单击操作:

手机格式化(图片来源:Hubspot)
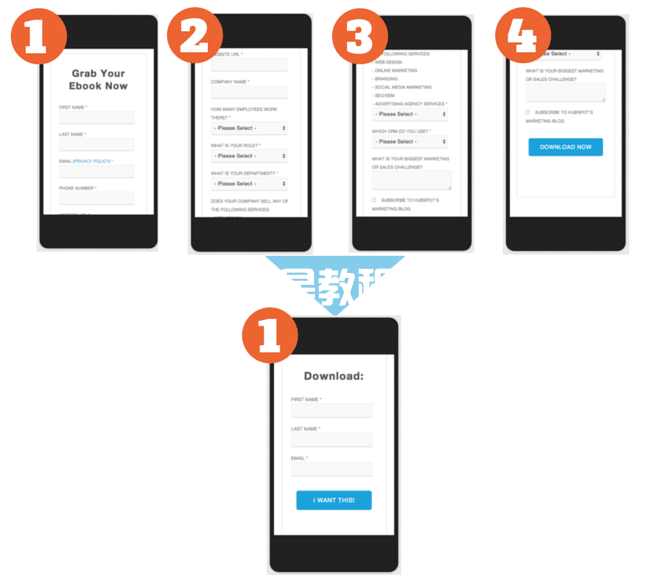
然后,他们处理了这些页面附带的表格:

移动表单(图片来源:Hubspot)
在他们更新了着陆页和随后的表单以使其在移动设备上更加简洁和简洁后,他们的移动设备跳出率平均下降了27%。将内容和站点架构的简化与响应式设计相结合,将跳出率再降低10.7%。
在移动设备上,您必须微调从响应式设计到速度、架构和用户体验的所有内容。做到这一点的唯一方法是真正将移动优先放在您的优先事项中。
另一个需要注意的重要事项是,使用移动优先索引,折叠或隐藏在选项卡中的内容不会与可见内容(可能以前一样)受到不同的对待,因为这种类型的屏幕房地产管理实际上是一种移动最佳实践。更多关于这里的信息。
查看这些有关为移动优先索引设计内容的附加提示。
跟踪移动关键字
使用新的移动优先索引担心您的SEO吗?虽然我们上面提到的所有内容都可以帮助改善您的SEO,但您可能还想跟踪您在移动设备和桌面设备上的关键字排名。这对于拥有单独移动域(例如 m.example.com)的人尤其重要。
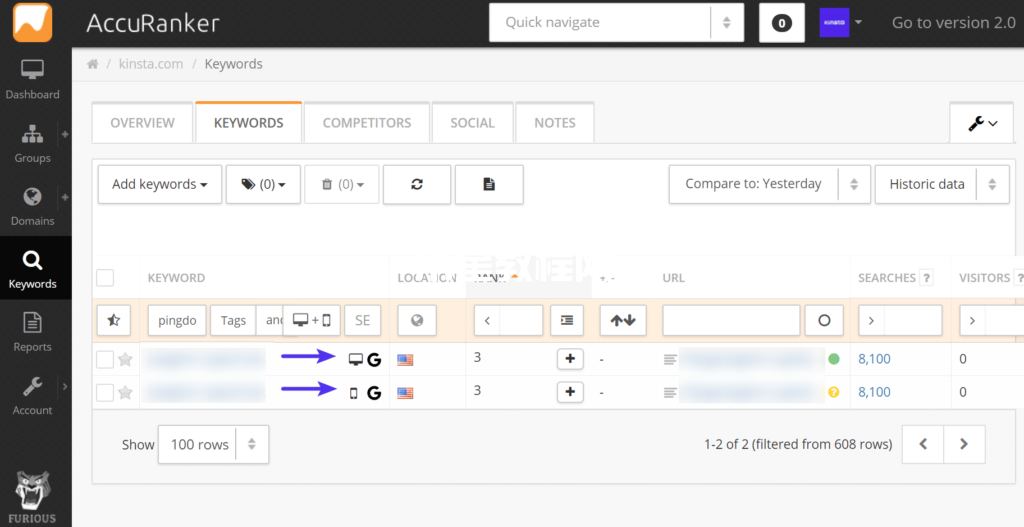
您可以使用Accuranker或SEMrush等工具轻松完成此操作。现在是在它发生之前实施它的好时机,因此您可以有效地监控您的网站如何受到来自Google的新更改的影响。

Accuranker比较移动和桌面排名
来自Google的其他提示
以下是Google推荐的一些其他提示:
- 确保您网站的移动版本也包含重要的高质量内容。这包括文本、图像(带有alt属性)和视频——采用通常的可抓取和可索引格式。
- 元数据应该存在于站点的两个版本中。这包括标题、元描述、标题等内容。查看我们的SEO清单。
- 检查单独的移动网址上的hreflang链接。当使用链接rel=hreflang元素进行国际化时,移动和桌面URL之间的链接要分开。您的移动网址的hreflang应指向其他移动网址上的其他语言/地区版本,同样,使用此处的hreflang链接元素将桌面版与其他桌面版网址链接起来。
- 确保托管站点的服务器有足够的容量来处理可能增加的爬网率。这不会影响使用响应式网页设计和动态服务的网站,只会影响移动版本位于单独主机上的网站,例如m.example.com。
- 与单独的移动URL(m.-dot站点)互连无需更改。对于使用单独移动URL的网站,请保留这些版本之间的现有链接rel=canonical和链接rel=alternate元素。Glenn Gabe深入探讨了在单独的移动域和规范标签中看到的一些其他问题。
小结
不到两年前,全球移动流量超过了桌面流量,谷歌告诉我们他们将改变索引方式。现在就在这里!自2018年3月26日起,Google已开始推出新的移动优先索引。
如果您的网站还没有被移动,那么还有时间走在前面。专注于使您的网站对移动设备友好且响应迅速,提高速度,并将移动优先放在您在网站上所做的一切中。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






