微信小程序开发工具界面介绍
微信小程序开发下载安装完成之后,打开微信小程序开发工具,会出现很多界面,每一个界面都有它的功能,可能对于新手来说,多少有些陌生,下面就和大家详细介绍一下微信小程序工具界面介绍?

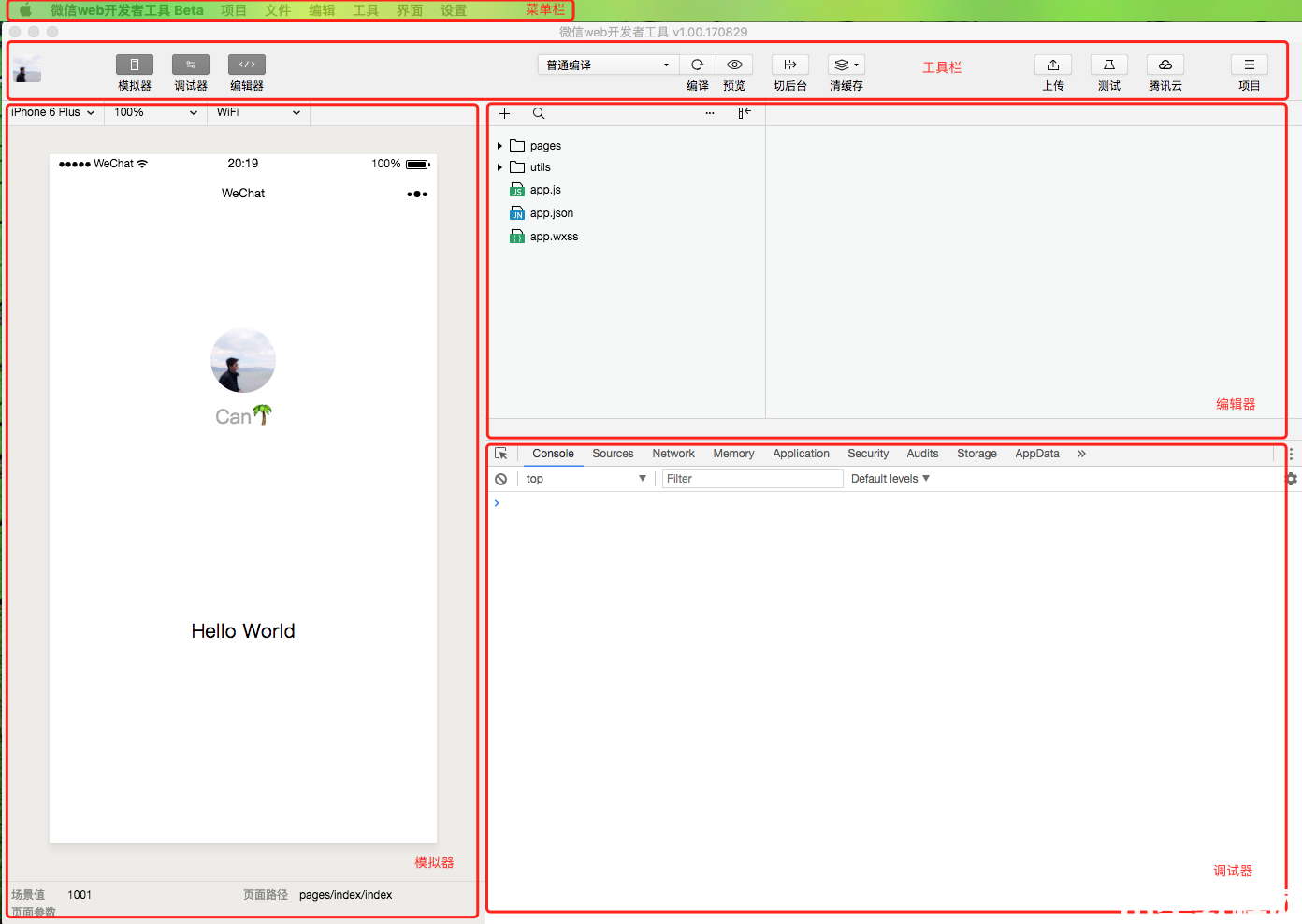
微信小程序工具界面主要是五个模块,分别是菜单栏、工具栏、编辑器、模拟器以及调试器。
菜单栏:微信web开发者工具、项目、文件、编辑、工具、界面、设置。
工具栏:工具栏包括模拟器、编辑器、调试器、编辑、预览、切换后台、清缓存、上传、测试、腾讯云、项目等。
模拟器:模拟器主要是模拟小程序在微信上的效果,小程序代码编译通过之后可以借助模拟器进行运行。通过不同模拟器设备,来调试不同机型适配等问题。打开模拟器,可以看到小程序场景值、页面参数以及页面路径等问题,如图所示:

编辑器:主要是用来编译代码
调试器:主要用来调试小程序代码
清缓存:清缓存工具栏作用主要是让开发者更好的调试。可以清除文件缓存、数据缓存以及数据缓存。
上传、测试、腾讯云、项目:这些功能都是为了辅助开发者更好的开发,通过上传代码、申请测试,上传腾讯云,查看项目信息等。
预览:可以预览效果。
以上就是微信小程序开发工具界面基本介绍,希望以上内容对大家有所帮助!想要了解更多的话可以看看微信小程序开发工具大全。对你可以更有帮助!
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






