微信小程序开发js代码教程
之前和大家介绍了什么是微信小程序开发js代码,今天就和大家介绍一下微信小程序开发js代码教程。
步骤一:打开微信小程序开发js编辑页面
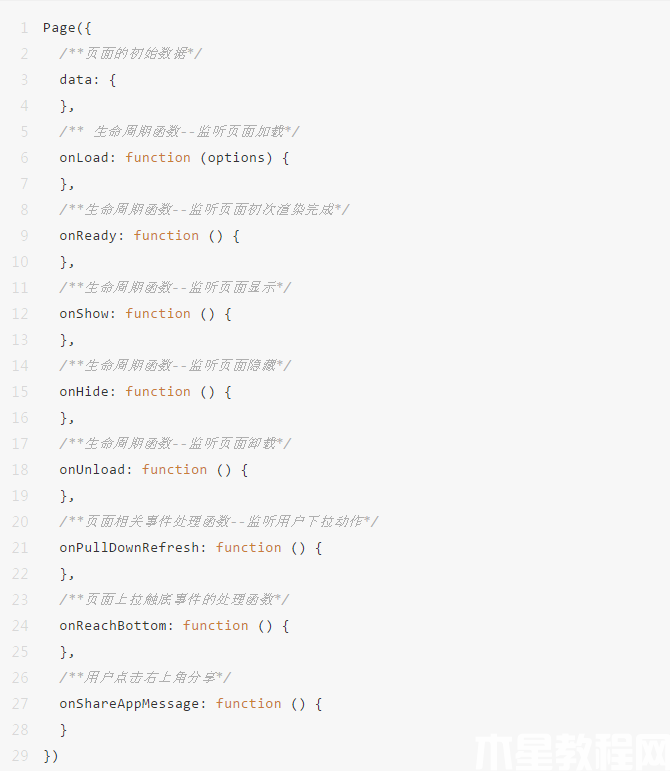
打开index.js编辑页面,我们先把这页面的所有内容都清空,然后输入Page,开发者工具会弹出提示,这时按tab键即可生成默认代码。

①.Page({}) 包括页面的所有操作代码。
②.Page中,data里面包含了wxml页面所需要的所有初始数据。
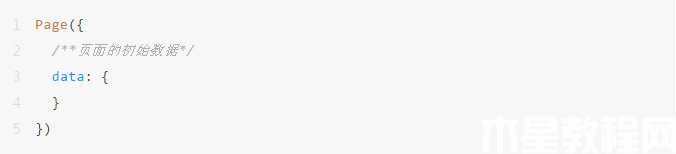
③.Page中其它 on 开头的都是小程序自带的函数,用来响应用户的响应动作,这些大家可以简单看一下都能执行什么操作,然后就都可以删掉了(暂时)。

步骤二:绑定数据
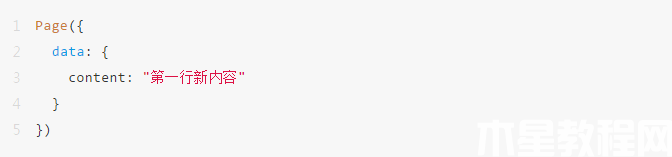
①.首先在data中添加一段内容:

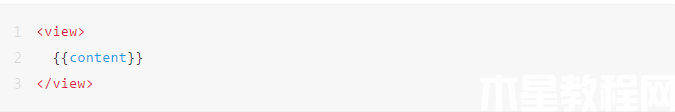
②.然后更改咱们上节课index.wxml中的代码:

③.这回咱们保存(ctrl+s),可以看到如下内容

{{content}},两个大括号包围的内容是数据绑定的方式,好处是在js文件内可以处理动作,根据动作对文字进行改变,那么如何做这些动作呢?
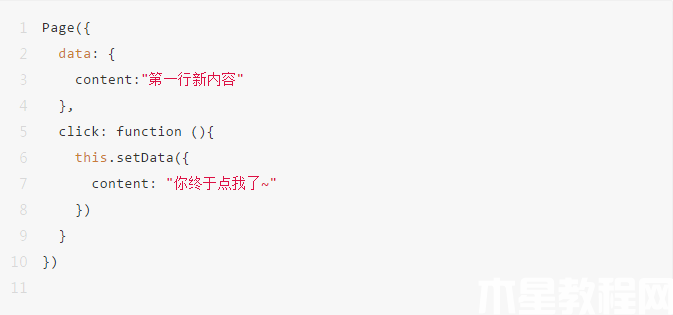
接下来咱们在index.wxml 和 index.js文件里分别作如下改动:

bindtap:是对wxml中元素进行动作绑定,也就是当你点击此元素时,会调用js文件中的相应函数进行执行,在本例中,就是点击view元素(红色块)时会调用click函数,index.js中的click函数被执行。
click: function(): 这段代码是函数的格式,无需纠结,只需要记住这个格式即可。
this.setData({ }):这部分是本文关键,是小程序后端数据更改的关键部分,用来对data中初始值进行改变,改变的模式是 content: “xxx”
(至于this是什么意思,咱们后续课程会详细讲解),同以往学习的语言不同,这个是以冒号为分隔,左侧是变量(只能是data中的变量),右侧是要改变的值,其实就是C语言中的赋值操作,C语言中咱们这么写,content=”xxx”,在这里把 等号(=) 换成冒号(:) 。
编写完保存,这时候咱们点击红色块,得到新内容:

以上就是微信小程序开发js教程,大家跃跃欲试有木有,赶紧打开开发者微信小程序开发工具试试吧。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






