基于wxcharts.js实现订单统计报表的开发实例
在微信小程序图表众多插件中,wx-charts是功能比较强大的一个组件。我们今天来看一个基于wxcharts.js来实现订单统计报表的开发实例。
导入wxcharts.js:

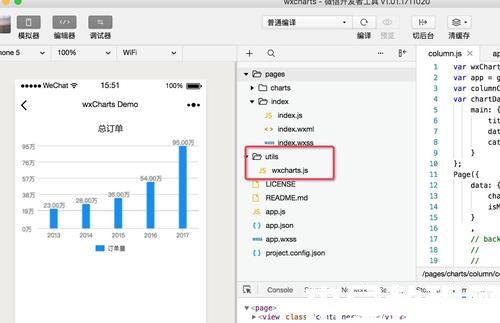
将wxcharts.js 存放在utils目录
column.wxml
{{chartTitle}}
coumn.js
引入wxcharts.js
var wxCharts = require(‘../../../utils/wxcharts.js’);
初始化数据
var app = getApp();
var columnChart = null;
var chartData = {
main: {
title: ‘订单统计’,
data: [23,28,35,54,95],
categories: [‘2013′,’2014′,’2015′,’2016′,’2017’]
}
};
加载报表数据
Page({
data: {
chartTitle: ‘总订单’,
isMainChartDisplay: true
},
onReady: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error(‘getSystemInfoSync failed!’);
}
columnChart = new wxCharts({
canvasId: ‘columnCanvas’,
type: ‘column’,
animation: true,
categories: chartData.main.categories,
series: [{
name: ‘订单量’,
color:’#188df0′,
data: chartData.main.data,
format: function (val,name) {
return val.toFixed(2) + ‘万’;
}
}],
yAxis: {
format: function (val) {
return val + ‘万’;
},
min: 0
},
xAxis: {
disableGrid: false,
type: ‘calibration’
},
extra: {
column: {
width: 15,
},
legendTextColor: ‘#000000’
},
width: windowWidth,
height: 200,
});
}
});
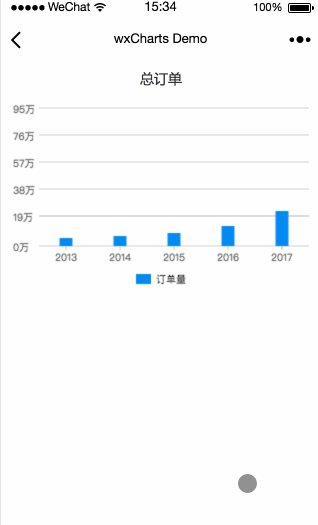
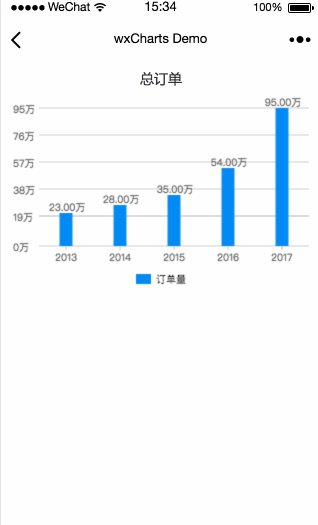
wx-charts微信小程序图表插件订单统计报表效果图:

版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






