laravel的用户修改密码与绑定邮箱的详细操作
目录
- 一、修改密码
- 1.1 创建修改密码控制器
- 1.2 创建修改密码路由
- 1.3 测试效果
- 二、绑定邮箱
- 2.1 绑定邮箱控制器
- 2.2 创建对应路由
- 2.3 创建发送邮件的类
- 2.4 测试效果
一、修改密码
1.1 创建修改密码控制器
运行命令php artisan make:controller Auth/PasswordController

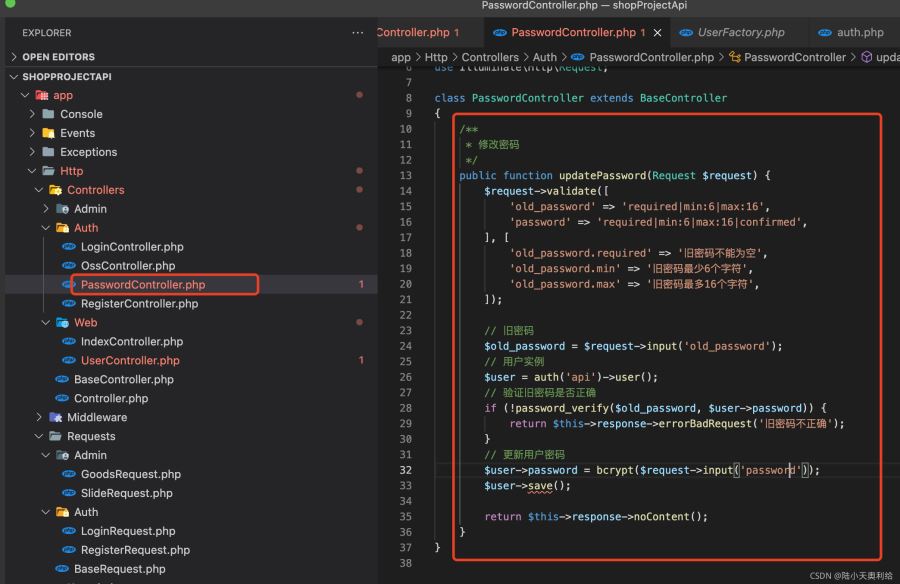
写入修改密码方法:
/**
* 修改密码
*/
public function updatePassword(Request $request) {
$request->validate([
'old_password' => 'required|min:6|max:16',
'password' => 'required|min:6|max:16|confirmed',
], [
'old_password.required' => '旧密码不能为空',
'old_password.min' => '旧密码最少6个字符',
'old_password.max' => '旧密码最多16个字符',
]);
// 旧密码
$old_password = $request->input('old_password');
// 用户实例
$user = auth('api')->user();
// 验证旧密码是否正确
if (!password_verify($old_password, $user->password)) {
return $this->response->errorBadRequest('旧密码不正确');
}
// 更新用户密码
$user->password = bcrypt($request->input('password'));
$user->save();
return $this->response->noContent();
}

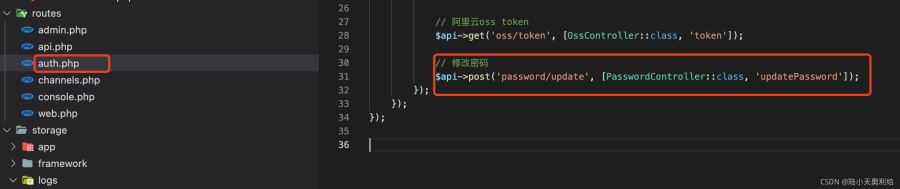
1.2 创建修改密码路由
// 修改密码
$api->post('password/update', [PasswordController::class, 'updatePassword']);

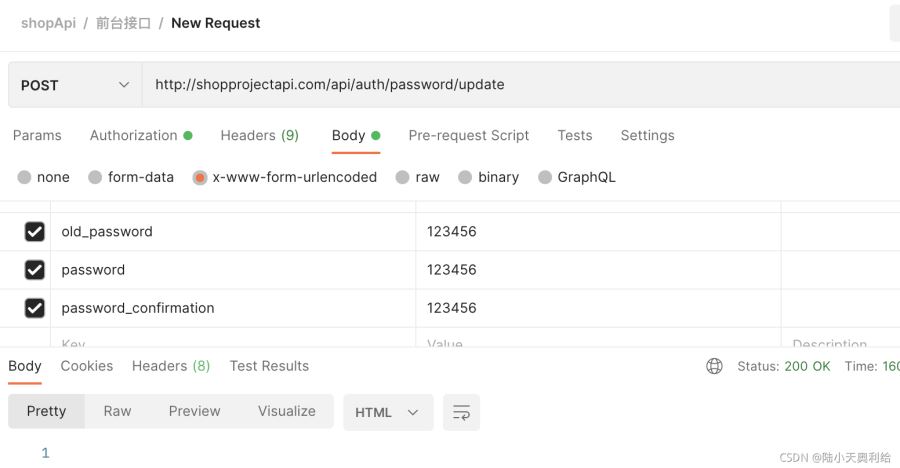
1.3 测试效果

二、绑定邮箱
2.1 绑定邮箱控制器
运行命令php artisan make:controller Auth/BindController创建绑定邮箱的控制器:

写入发送邮箱验证码和更新邮箱的处理函数:
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersBaseController;
use AppMailSendEmailCode;
use IlluminateHttpRequest;
use IlluminateSupportFacadesMail;
class BindController extends BaseController
{
/**
* 获取邮件的验证码
*/
public function emailCode(Request $request) {
$request->validate([
'email' => 'required|email'
]);
// 发送验证码到邮件
Mail::to($request->input('email'))->queue(new SendEmailCode($request->input('email')));
return $this->response->noContent();
}
/**
* 更新邮箱
*/
public function updateEmail(Request $request) {
$request->validate([
'email' => 'required|email',
'code' => 'required'
], [
'code.required' => "验证码不能为空",
]);
// 验证code是否正确
if (cache($request->input('email')) != $request->input('code')) {
return $this->response->errorBadRequest('验证码或邮箱错误!');
}
// 更新邮箱
$user = auth('api')->user();
$user->email = $request->input('email');
$user->save();
return $this->response->noContent();
}
}
如果修改了队列了,就要重启队列,命令sudo supervisorctl restart all
2.2 创建对应路由
// 发送邮件验证码
$api->post('email/code', [BindController::class, 'emailCode']);
// 更新邮箱
$api->post('email/update', [BindController::class, 'updateEmail']);

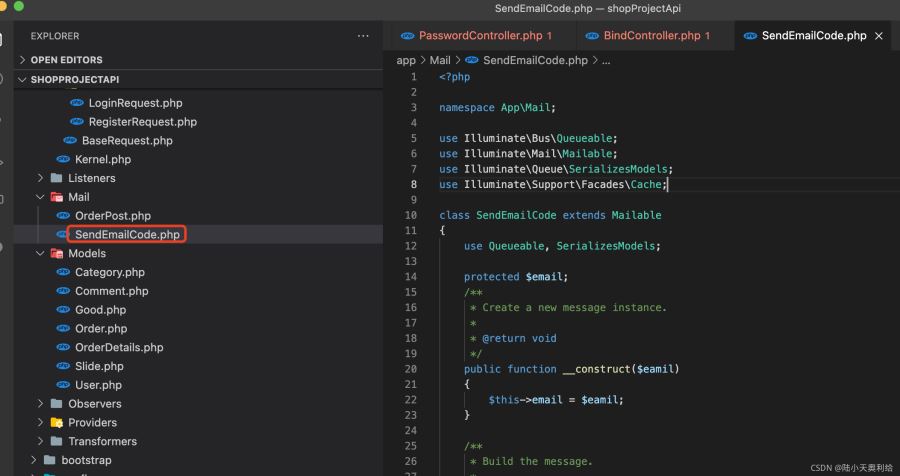
2.3 创建发送邮件的类
运行命令php artisan make:mail SendEmailCode:

写入:
<?php
namespace AppMail;
use IlluminateBusQueueable;
use IlluminateMailMailable;
use IlluminateQueueSerializesModels;
use IlluminateSupportFacadesCache;
class SendEmailCode extends Mailable
{
use Queueable, SerializesModels;
protected $email;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($eamil)
{
$this->email = $eamil;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
// 生成code
$code = rand(1000, 9999);
// 获取邮箱
// 使用缓存邮箱对应的code
Cache::put($this->email, $code, now()->addMinute(5)); // 5分钟过期
return $this->view('emails.send-email-code', ['code' => $code]);
}
}

创建发送邮件的模版:

模版写入:
邮箱验证码是:{{$code}}
验证码5分钟内有效,请及时使用!
2.4 测试效果

可以看到这边收到邮箱验证码。
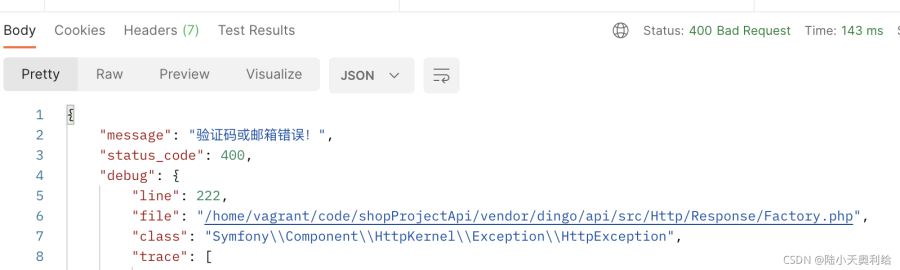
测试更新的输入邮箱不正确或者验证码不正确:

输入正确的邮箱和验证码就会修改了。
到此这篇关于laravel的用户修改密码与绑定邮箱的文章就介绍到这了,更多相关laravel修改密码内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






