手摸手教你pbootcms多语言建站pb中英文网站避坑教学指南
如何创建PbootCms多语言网站
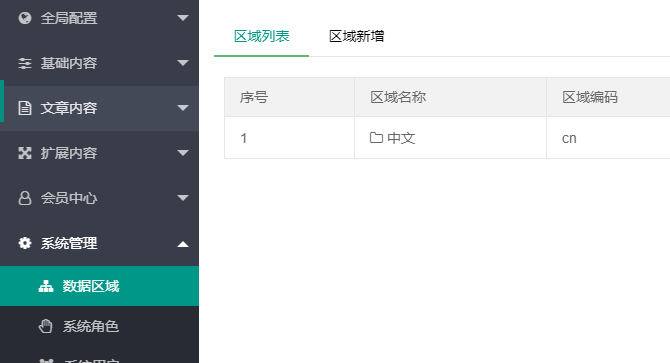
登陆网站后台,扩展功能 - 数据区域 - 区域新增

1、使用步骤
1)在后台"系统管理>数据区域"添加相应的区域,具体参考默认区域;
2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;
3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等;
4)在不同模板中添加多语言切换按钮。
2、多语言切换按钮
切换中文 //标签解析出来的真实链接是/?p=/Do/area&lg=cn 切换英文 //标签解析出来的真实链接是/?p=/Do/area&lg=en
注意:PB2.0开始lg前面用&符号,之前老版本用?符号,更多语言,类似方式添加即可。语言切换也可以直接用真实链接访问切换。
如何判断当前语言并高亮?
在按钮上添加判断语句:【注意,这里防止pb系统默认解析,冒号换成了@符,请注意替换】
{pboot:if('{pboot:sitelanguage}'=='cn')}class="active"{/pboot:if}如何修改页面中的提示语句?
1、通用的面包屑提示文字
{pboot:position indextext='Home'} //首页文本改成了Home参数说明:
separator=* 分隔符,非必填,默认为>>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon='fa fa-angle-double-right'
indextext=* 首页文本,非必填,默认为"首页"
indexicon=* 首页图标,非必填,如使用图标字体:indexicon='fa fa-home'
参考文档:https://www.pbootcms.com/docs/215.html 找到【7、面包屑标签】
2、详情上下页提示文字
{content:precontent notext='no more'}
{content:nextcontent notext='no more'}
//设置“没有了”文本,设置参数时如果带空格,需要用单引号在原有的基础上增加了notext='no more',单引号内的文字可自定义成需要的语言文字。
参考文档:https://www.pbootcms.com/docs/223.html 页面中搜索“没有了”
3、留言提示文字
在不二开程序的基础上只能通过前端把留言设置成ajax提交,通过js来提示相关文字。
如何从分享的链接进去直接显示对应语言版本?
pbootcms多语言是通过点击带参数链接来变换cookies中lg的值控制,变换后参数消失,链接还是默认的,不管哪种语言都是同一条链接,因此分享的时候就不支持点击进去对应显示想要的语言版本网站内容。那么有什么办法解决,这边建议的方法是绑定二级域名或二开实现目录名方式切换。
1、通过绑定二级域名
通过绑定二级域名来固定访问的语言版本,如en.baidu.com。
2、直接访问带参数地址
尾巴添加语言切换参数/?p=/Do/area&lg=en
举个栗子:www.baidu.com/?p=/Do/area&lg=en
【该技巧摘录自马老板的pb模板网】
关于pbootcms多语言网站混合收录
pbootcms区域多语言功能,是通过cookie来进行判定,来确认访客当前访问是是哪个语言。
这时多个区域是公用首页的。明显的表现就是,不论你访问中文、英文、日语等等,所有的网站首页都是同一个URL。
那么对搜索引擎来说,就会造成困扰,同一个地址,到底该抓取pb中文内容还是抓取英文内容呢。
具体情况我在如何解决pbootcms多语言网站出现中英文混合收录一文中做了详细介绍。有兴趣的小伙伴可以移步阅读。
相关插件推荐
在创建pbootcms多语言站点时候,会遇到数据资料多次添加,浪费时间精力的情况。
我们制作了一个pbootcms多语言资料快速复制的插件。方便快速复制已经搭建好的网站资料,节约时间和精力。
传送门:https://www.cms88.com/cms/86.html,让我们快乐、高效的进行pbootcms建站。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






