WordPress小工具完整指南:如何使用、添加和实施它们来自定义您的网站

wordpress小工具非常有用。它们允许您在文章正文或页面本身之外向您的网站添加各种额外内容,从而鼓励用户获取信息、关注链接或采取行动。
在这篇文章中,我将向您展示您需要了解的有关WordPress小工具的所有信息。如何将它们添加到您的站点,如何创建小工具区域以放置它们,如何安装为您提供更多它们的插件,如何编写自己的小工具,等等。
- 什么是WordPress小工具?
- 何时使用WordPress小工具
- WordPress中的11个小工具示例
- 如何将小工具添加到您的WordPress网站
- 如何为您的主题添加新的小工具区域
- 如何使用小工具API编写小工具
首先,让我们从识别什么是WordPress小工具开始。
什么是WordPress小工具?
在WordPress中,小工具是位于页面流或发布内容之外的内容片段。
小工具包含独立于单个文章或页面的信息、导航或媒体。在大多数情况下,每个小工具都会显示在站点的每个页面上,但您也可以为特定页面(例如主页)注册小工具区域。
要将小工具添加到您的站点,您需要将其添加到小工具区域。小工具区域是由您的主题创建的,因为它们与您网站的设计和布局有关,而不是与功能有关。
大多数wordpress主题在侧边栏和页脚中都有小工具区域,尽管有些主题会在很多地方有多个小工具区域,例如内容下方或上方或标题中。
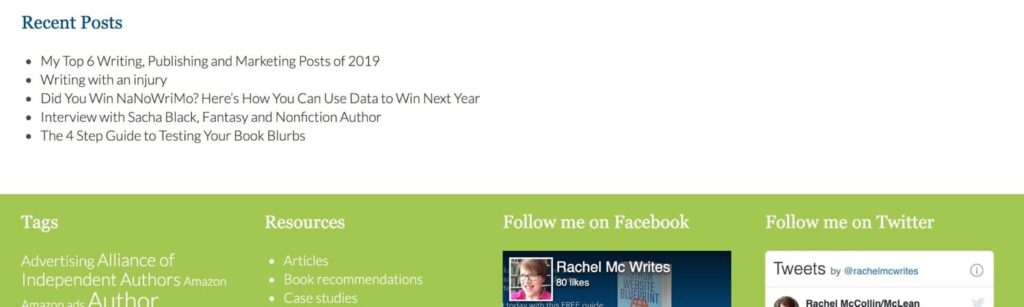
下面是我自己的网站之一的屏幕截图,显示了侧边栏和页脚中的小工具。

我网站中的小工具区域
WordPress预装了一堆小工具,因此您无需安装任何插件或编写任何代码即可使用它们。但是您也可以通过安装插件或编写自己的代码来添加更多小工具。
这些可以涵盖广泛的内容类型,例如媒体、社交媒体提要、导航、搜索、地图等等。您可能希望在您的网站上找到的小工具很少。事实上,最大的挑战往往是在所有选项之间做出选择,而不是过火。
何时使用WordPress小工具
每当您想向站点中的一个或多个页面添加额外内容(当我说页面时,我包括文章、档案等)时,您都应该使用小工具,但这不是该页面内容的一部分。它们对于您希望在网站的每个页面上显示的内容特别有用,例如您的最新文章列表、购物车或号召性用语按钮。
想想有多少用户需要访问每个小工具,以及当您决定将其放置在何处时它的重要性。侧边栏中的小工具将比页脚中的小工具更突出,一些用户甚至可能看不到。
因此,最新的文章小工具或号召性用语小工具在人们有更多机会与他们互动的侧边栏中可能会更好,而社交媒体提要可以放在页脚中。
如果您的主题还具有用于主页的特殊小工具区域,您可能希望使用这些小工具区域在您的站点的部门、相关内容列表或媒体(例如欢迎人们访问站点的视频)中导航。
WordPress中的11个小工具示例
了解WordPress小工具提供的可能性的最佳方法是查看它们的一些示例。让我们看一下您经常在WordPress网站上看到的11种类型的小工具。
1. 最近的文章小工具
最近的文章小工具可能是博客中最常用的小工具。
它使您可以在站点上每个页面的侧边栏或页脚中显示最新文章的列表,从而增加人们浏览该站点并阅读大量文章的可能性。
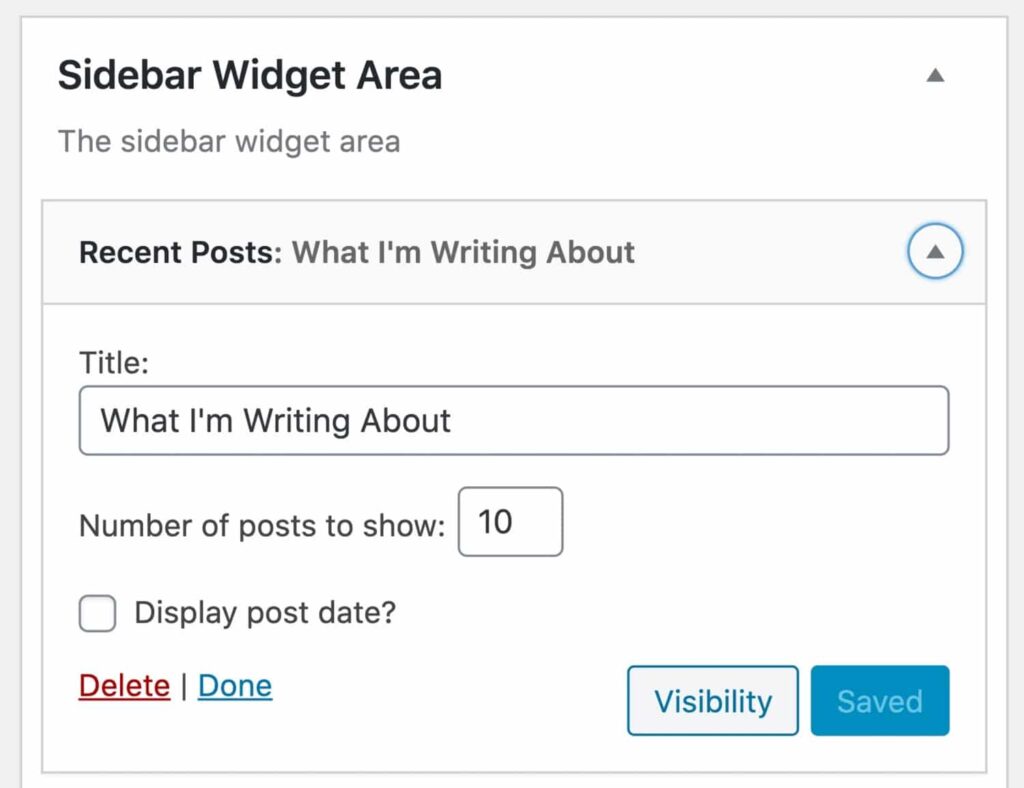
最近的文章小工具预装了WordPress。它使您可以设置要显示的文章数量以及要为小工具提供的标题。

最近的文章小工具
如果您想添加额外的功能,您可以为替代小工具(如WordPress热门文章)安装插件,该小工具会显示最受欢迎的内容。或者,每次用户访问新屏幕时,高级随机文章小工具都会刷新。
2. 最近评论小工具
想要向访问者展示您的网站的活力以及您的受众与您的内容的互动程度?
最近的评论小工具显示您网站上的最新评论,让访问者有机会直接导航到这些评论并加入讨论。

最近的评论小工具
最近的评论小工具随WordPress一起提供。同样,如果您想添加额外的功能,您可以安装第三方评论插件,例如WP Social Comments小工具,它允许人们使用他们的Facebook帐户发表评论:有利于社交媒体参与。
3.号召性用语小工具
小工具的一个很好的用途是鼓励人们采取行动,您可以通过号召性用语小工具来做到这一点。
您的小工具可以是一个简单的按钮,或者您可以使用文本小工具或HTML小工具甚至图像小工具创建更定制的东西,所有这些都预装在WordPress中。
在我自己的一个网站上,我创建了一个号召性用语小工具,鼓励人们注册我的邮件列表。这使用了内置的HTML小工具,我在其中包含了一个图像、一些文本和一个我用HTML编码的按钮。

我网站上的号召性用语小工具
4. 导航小工具
您还可以使用小工具来鼓励人们浏览您的网站。
有几个选项:类别或标签云小工具和导航菜单小工具。
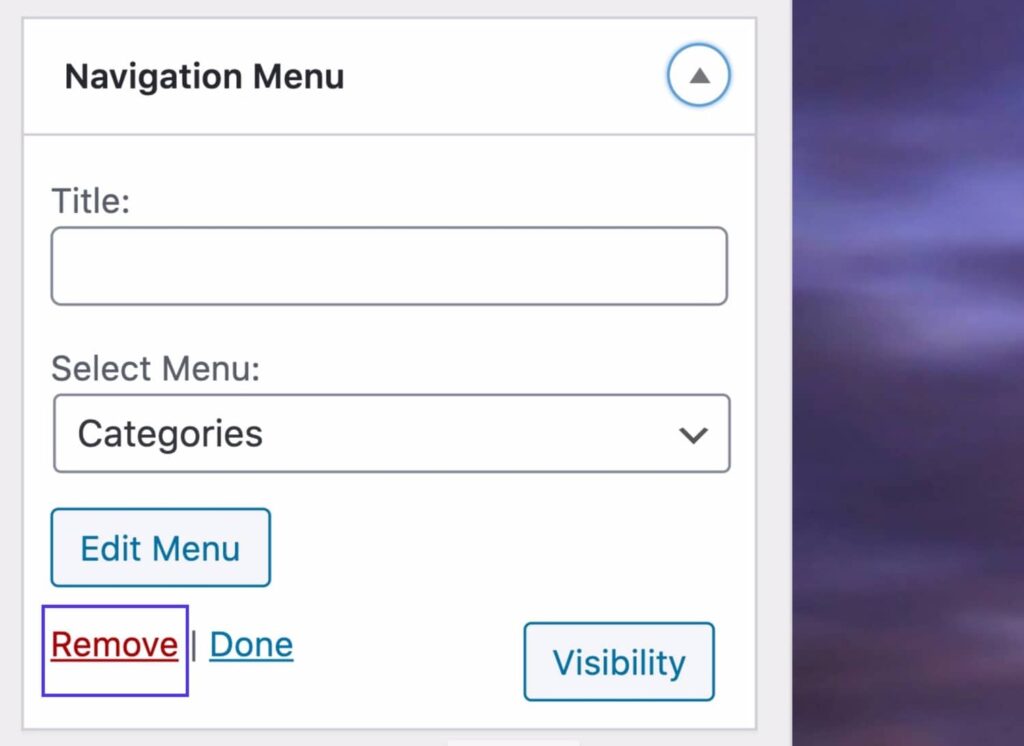
导航菜单小工具可让您在站点中创建自定义导航菜单以及主导航菜单,然后将其添加到小工具区域。
您甚至可以将主导航菜单添加到小工具区域,尽管这仅在您有一个小的导航菜单时才有效。

导航菜单小工具
将导航菜单添加到您网站的页脚将鼓励人们到达文章末尾以浏览您的网站。这对于在到达文章末尾后可能需要进行大量滚动才能返回主导航菜单的移动用户特别有用。
或者,您可以使用内置的类别小工具来显示站点中的类别列表,或者使用标签云小工具来方便人们访问标签档案。
5. 媒体小工具
将媒体添加到您的侧边栏或页脚将使您的网站栩栩如生,并为用户提供一些可以查看或与之交互的内容。
您可以使用内置的图像小工具在侧边栏或页脚中显示任何图像,它也可以让您将该图像转换为链接。

图片小工具
或者,视频小工具可让您将来自YouTube或Vimeo的视频直接流式传输到您网站的小工具区域。如果您的网站在主页上有特殊的小工具区域,这将特别有用,但在页脚中也可以很好地作为在人们到达文章末尾时吸引人们注意力的一种方式。
6. 社交媒体小工具
如果您想与通过社交媒体访问您网站的人互动,将您的社交媒体供稿添加到您网站的侧边栏或页脚将向人们展示您在社交媒体上的活跃度,并鼓励他们喜欢或关注您。
访问最大平台(Facebook、Twitter、Instagram)的社交媒体小工具的一种方法是安装Jetpack插件,其中包括所有这些以及更多。

Jetpack插件
或者,所有社交媒体平台都有自己的插件,可通过插件目录免费获得。或者,您可以找到第三方插件,让您自定义显示社交媒体提要的方式。
7. 购物车小工具
如果您使用WooCommerce之类的插件在您的网站上运行电子商务商店,最好包含一个购物车小工具,以便用户可以轻松导航到他们在商店中的任何地方的购物车。

购物车小工具
您可以将其放在人们可以轻松看到的侧边栏中,或者如果您的主题在那里包含小工具区域,则可以将其放在标题中以增加可见性。
WooCommerce等电子商务插件包括购物车小工具和其他电子商务小工具作为插件的一部分,因此一旦您将电子商务添加到您的网站,您会发现它们已添加到您的小工具屏幕中。
8. 表单小工具
如果您希望人们与您联系、提出问题或注册邮件列表,您可以将表单添加到侧边栏。
WordPress不包含表单小工具,但您可以添加插件来提供它们,例如免费的Contact Form 7或高级但非常强大的Gravity Forms。
9. 地图小工具
如果您的企业位于实际位置,并且您希望人们能够轻松找到您,那么在您的站点中添加地图小工具会有所帮助。
您可以使用许多免费的Google地图小工具插件或其他WordPress地图插件,例如WP Google Maps插件。

WP Google Maps插件
或者,如果您不想安装插件,您可以从Google地图中获取嵌入代码并将其添加到HTML小工具中。
10.登录小工具
如果您正在运行会员站点,登录小工具将使人们可以轻松登录您的站点,而无需转到单独的登录页面。
WordPress附带的Meta小工具包含一个登录链接,但它还包含您可能不想要的其他内容,因此我建议使用插件目录中的单独插件。
Login with Ajax小工具在小工具中为您提供了一个登录表单,这意味着人们可以从任何页面登录您的站点。

使用Ajax小工具插件登录
11. 搜索小工具
一个非常简单但非常有用的小工具是搜索小工具,它预装了WordPress。

搜索小工具
将此添加到您的侧边栏或标题中,您可以让人们更容易在您的网站上找到内容。
如果您想增强搜索小工具的功能,您可以安装免费的WP Google搜索小工具,它使用Google搜索。
如何将小工具添加到您的WordPress网站
一旦你决定了你的WordPress网站需要什么样的小工具,就该安装它们了。
不要试图添加太多。数量越多,用户注意到它们的可能性就越小。相反,专注于侧边栏的两个或三个关键小工具。您可以在页脚中添加更多内容,无论如何它们都不那么重要。
如果您的主题中有任何额外的小工具区域,请决定将哪些小工具放入其中。确保它们符合您网站的布局和设计。
可以通过三种方式添加小工具:
- 使用WordPress自带的小工具。
- 从插件目录添加第三方小工具。
- 购买包含小工具的高级插件。
为您的WordPress网站查找小工具
有大量可用的小工具,因此很难选择安装哪一个。让我们看一下这些选项,然后检查如何选择最适合自己的选项。
WordPress附带的小工具
如果其中一个预安装的小工具可以满足您的需要,请使用它。这将节省您的时间,并意味着在您的网站上运行的代码更少。

预装的WordPress小工具
预装的小工具是:
- 档案:按月链接到档案,专为博客设计,但现在已经过时了。
- 日历:您的文章日历,同样适用于博客,特别是如果您的博客对时间敏感(但现在不那么常见)。
- 自定义HTML:极致的灵活性,通过在HTML中键入或粘贴来添加您想要的任何内容(如Google表单)。如果您对编码不满意,请避免使用。
- 图片:显示媒体库中的图片。
- 导航菜单:显示主导航菜单或您创建的单独菜单。
- 最近评论:最近评论的列表以及指向它们的链接。
- 标签云:云格式的标签列表,带有相关档案的链接。
- 视频:嵌入来自YouTube或任何其他流媒体服务的视频。
- 音频:嵌入播客、播放器、歌曲或其他音频剪辑。
- 类别:您博客中的类别列表,带有指向存档页面的链接。
- 图库:比图像小工具更高级,显示图像库。
- Meta:元数据,例如登录链接和RSS Feed。WordPress早期的宿醉,现在不是很有用。
- 页面:显示您网站的页面列表以及链接。
- 最近的文章:显示您最近的文章列表,以鼓励人们阅读它们。
- 搜索:一个简单的搜索框。
- 文本:您要添加的任何文本,例如有关站点的信息。
使用插件添加小工具
WordPress插件目录有数以千计的免费小工具插件,可为您提供更多可供选择的小工具。
除此之外,许多其他插件还包括小工具,例如为您提供购物车小工具的电子商务插件等等。
如果插件目录没有您需要的插件,您可能会决定添加一个高级插件。有时这些会提供更多功能或更直观的界面。但有时您会在免费插件中找到相同的功能,因此在为插件付费之前,请仔细搜索插件目录。
如何为您的网站找到合适的小工具
要为您找到合适的WordPress小工具,请遵循以下提示:
- 从小工具中准确确定您需要什么。它需要具备哪些功能以及您希望它的外观如何?它是否需要链接到任何第三方API?
- 检查内置小工具,看看是否有满足您需求的小工具。测试任何相关的,如果找到合适的,那就太好了。如果不…
- 检查插件目录,您可以通过Plugins > Add New访问该目录。尝试搜索多个术语以找到适合您的插件,并搜索有无“小工具”一词。有时,不专注于小工具的插件会将小工具作为更广泛的功能集的一部分。
- 如果您在免费插件中找不到合适的插件,请寻找高级插件。在选择之前向其他WordPress用户询问建议并查看评论。
无论您选择哪个小工具,您都需要对其进行测试以检查它是否可以正常工作。如果您要购买高级插件,我建议您购买带有退款保证或免费试用期的插件,以防不适合您。
如何在WordPress的侧边栏和页脚中添加小工具
现在您已经选择了您的小工具,是时候将它添加到您的站点了。
您可以将小工具添加到主题提供的任何活动小工具区域。如果您的主题在您想要的地方没有小工具区域,请尝试寻找替代主题。
在这篇文章的后面,我将向您展示如何编写自己的小工具区域。
有两种方法可以将小工具添加到您的站点:
- 通过使用定制器。转到管理菜单中的外观 > 定制器 > 小工具,或从屏幕顶部的管理栏中转到自定义 > 小工具。
- 通过小工具管理屏幕。转到管理菜单中的外观 > 小工具,或从管理栏中单击自定义 > 小工具。

定制器中的小工具
我将很快向您展示如何使用这两种方法,但首先让我们看一下小工具区域以及为什么您会使用您的主题获得这些区域。
根据您的WordPress主题,您可能会发现在多个地方都有小工具区域。
大多数主题在侧边栏和页脚中都有小工具区域。但有些也有它们在其他地方,如内容下方或上方或标题中。
如果您转到WordPress管理员中的小工具设置屏幕,您将能够看到主题中的所有小工具区域。
我在很多地方使用具有多个小工具区域的主题。您可以在下面的屏幕截图中看到,在内容上方和下方、页眉中、主页脚下方都有小工具区域。

小工具设置屏幕、小工具区域
如果您想将小工具添加到站点中的其他位置,那么找到具有多个小工具区域的主题是有意义的。最好的方法是使用框架主题。
一个很好的小工具示例在您的主题中不是侧边栏或页脚的位置是在标题中添加一个搜索栏,就像我在我的一个网站上所做的那样。

标题中的搜索栏
小工具区域和主题
小工具区域被编码到主题模板文件以及主题功能文件中。
在这里,您可以看到我在主题函数文件中使用的代码,用于添加将进入标题的小工具区域。
register_sidebar( array( 'name' => __( 'In Header Widget Area', 'rmccollin' ), 'id' => 'in-header-widget-area', 'description' => __( 'A widget area located to the right hand side of the header, next to the site title and description.', 'rmccollin' ), 'before_widget' => '', 'before_title' => '', 'after_title' => '
', ) );
这是我的header.php文件中的代码,它将小工具区域添加到主题中的正确位置。
if ( is_active_sidebar( 'in-header-widget-area' ) ) { ?>
如果要在主题中添加额外的小工具区域,则需要添加相同类型的代码。我将在本文后面向您展示如何做到这一点。
不要忘记,如果您的主题没有您想要的那么多小工具区域,您可以随时执行以下两项操作之一:
- 找到一个主题,其中包含您想要的小工具区域。
- 将新的小工具区域编码到您的主题或主题的子项中。
一旦您在主题中的所有位置都获得了小工具区域,您就可以开始向它们添加小工具。
如何使用小工具屏幕添加小工具
有两种方法可以将小工具添加到您的WordPress网站。第一个是使用WordPress管理员中的小工具屏幕。
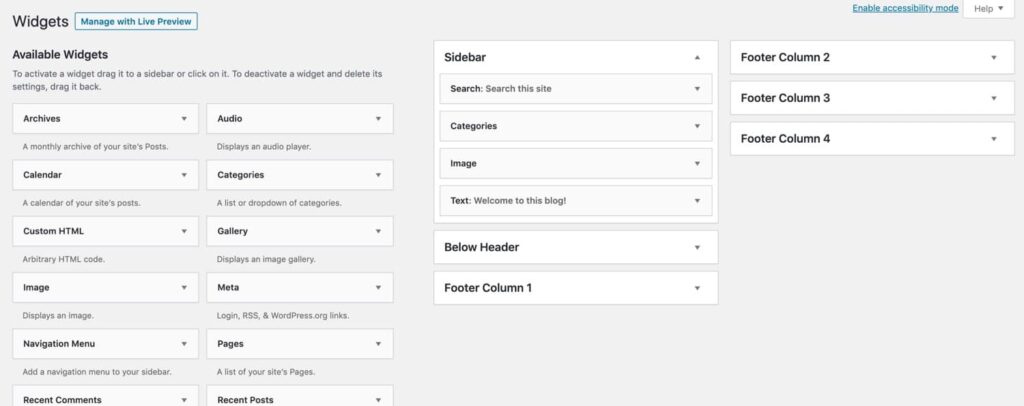
单击外观 > 小工具。这将打开小工具屏幕。

小工具屏幕
要添加小工具,您可以执行以下两项操作之一:
- 将其从左侧的小工具列表中拖到相关的小工具区域中。
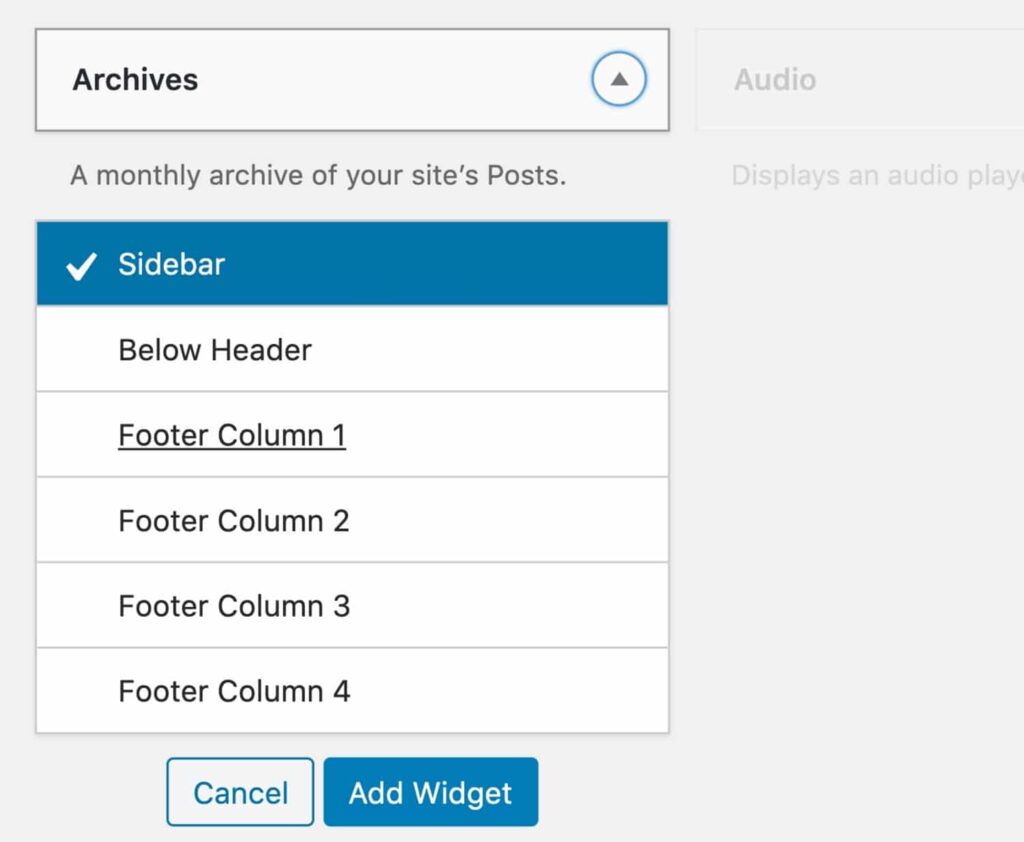
- 单击要添加的小工具,您将看到可以添加它的位置列表。选择所需的小工具区域,然后单击添加小工具按钮。

选择小工具区域和小工具
然后,您可能需要编辑小工具在小工具区域内的位置。
您可以向每个小工具区域添加任意数量的小工具,但不要过度。您可以在小工具区域内拖动它们以使它们按正确的顺序排列。如果您决定不喜欢它们的外观,也可以将它们从一个小工具区域拖到另一个区域。
您还可以使用键盘通过小工具屏幕添加小工具,因此如果您无法使用鼠标,您仍然可以添加小工具。
在辅助功能模式下添加和编辑小工具
如果您不能使用鼠标,您可以使用带有键盘的小工具屏幕。
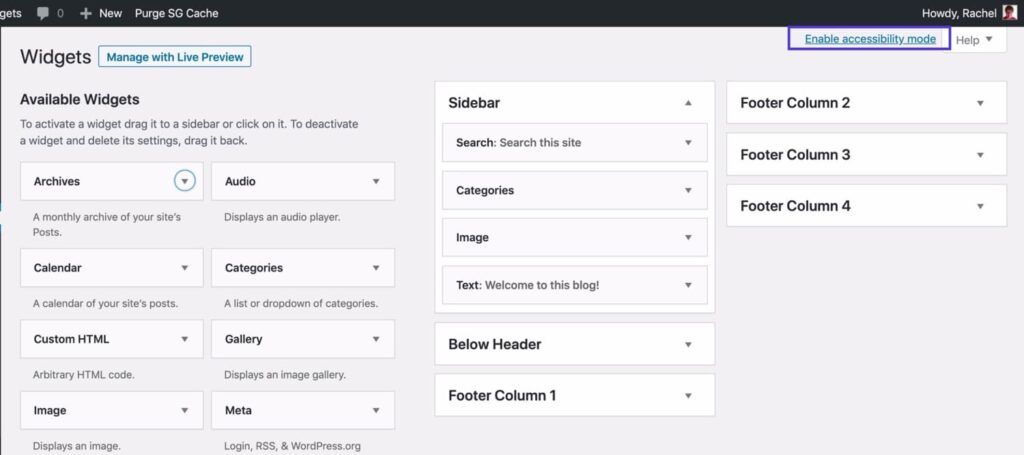
首先,通过单击(或切换到并选择)屏幕右上角的启用辅助功能模式链接,将屏幕置于辅助功能模式。

辅助功能模式链接
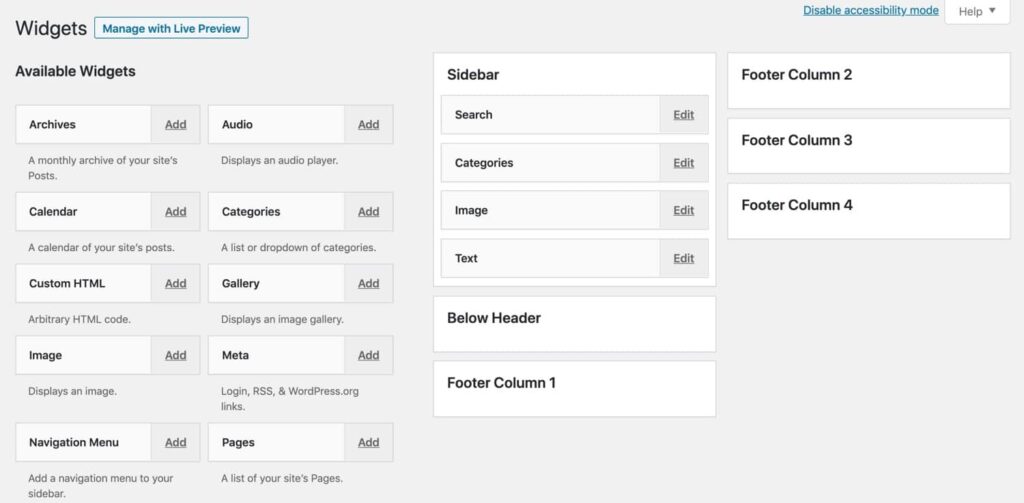
然后屏幕将发生变化以反映您处于可访问性模式的事实。

小工具屏幕辅助功能模式
然后,您可以使用键盘上的Tab键在屏幕元素之间导航,然后按 Enter 选择一个项目并对其进行操作。您可以选择小工具,点击添加链接上的返回,然后选择要添加它的位置,或者选择小工具区域并点击编辑链接上的返回。
如何使用WordPress定制器添加小工具
使用定制器添加小工具而不是小工具屏幕意味着您可以在添加小工具时看到它们。这样可以更轻松地查看小工具的外观,并根据需要在小工具区域之间移动它们。
在管理菜单中,单击外观 > 自定义。或者,从实时站点屏幕顶部的管理栏中(假设您已登录),只需单击自定义。这将打开定制器。

WordPress管理栏
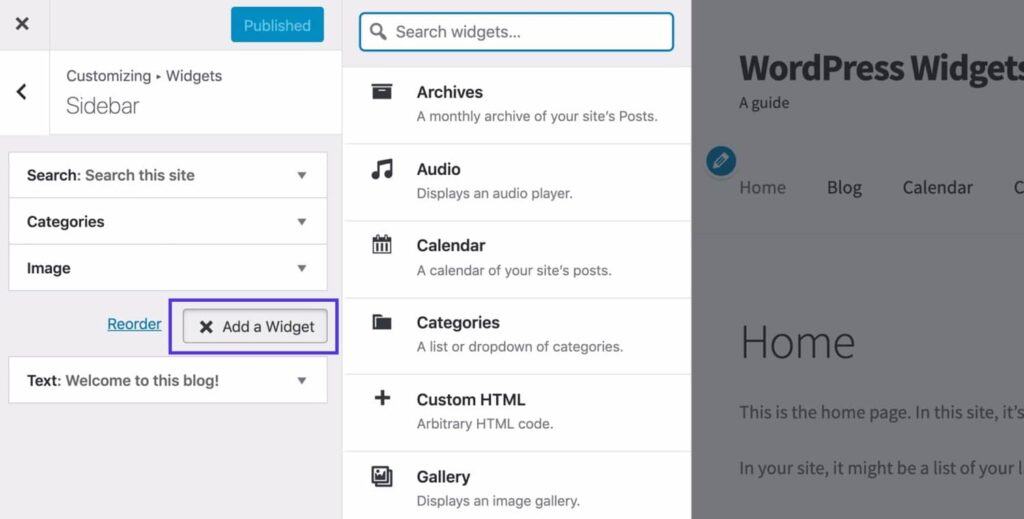
现在单击小工具选项,您将看到主题中所有小工具区域的列表。单击要添加小工具的小工具区域,然后单击添加小工具按钮。
这为您提供了可用于您的站点的所有小工具的列表。这将包括 WordPress 附带的所有内置小工具以及您通过插件添加的任何小工具。

添加小工具按钮
选择要添加到该小工具区域的小工具,您将在右侧的预览屏幕中看到它。
您可以通过在左侧上下拖动小工具来重新排序小工具,或者单击小工具列表下方的重新排序链接,然后单击箭头上下移动它们。

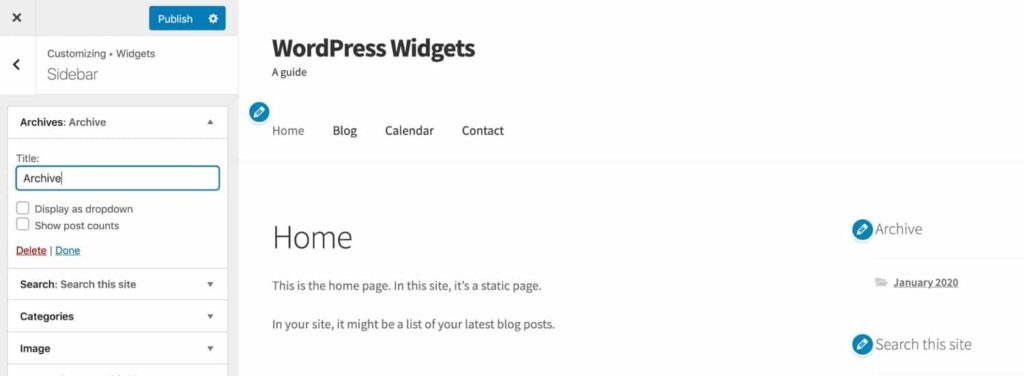
在定制器中编辑小工具
通过定制器完成添加小工具后,不要忘记单击左上角的发布按钮,以便保存您的更改。如果您离开定制器而不执行此操作,您的任何更改都不会反映在实时站点上。
添加小工具后,请查看它们并检查它们如何适合您的页面设计。如果您添加了太多小工具区域,事情可能看起来有点混乱。您要么需要删除其中的一些,要么可以将它们从一个小工具区域移动到另一个小工具区域。
在小工具屏幕中执行此操作非常容易,您可以在小工具区域之间拖动小工具。
如何将小工具添加到特定页面
一些主题包括仅适用于特定页面的小工具区域,例如主页。但是,如果您只想将小工具添加到您网站上的一个页面,该怎么办?
您可以在Gutenberg文章和页面编辑器中执行此操作。
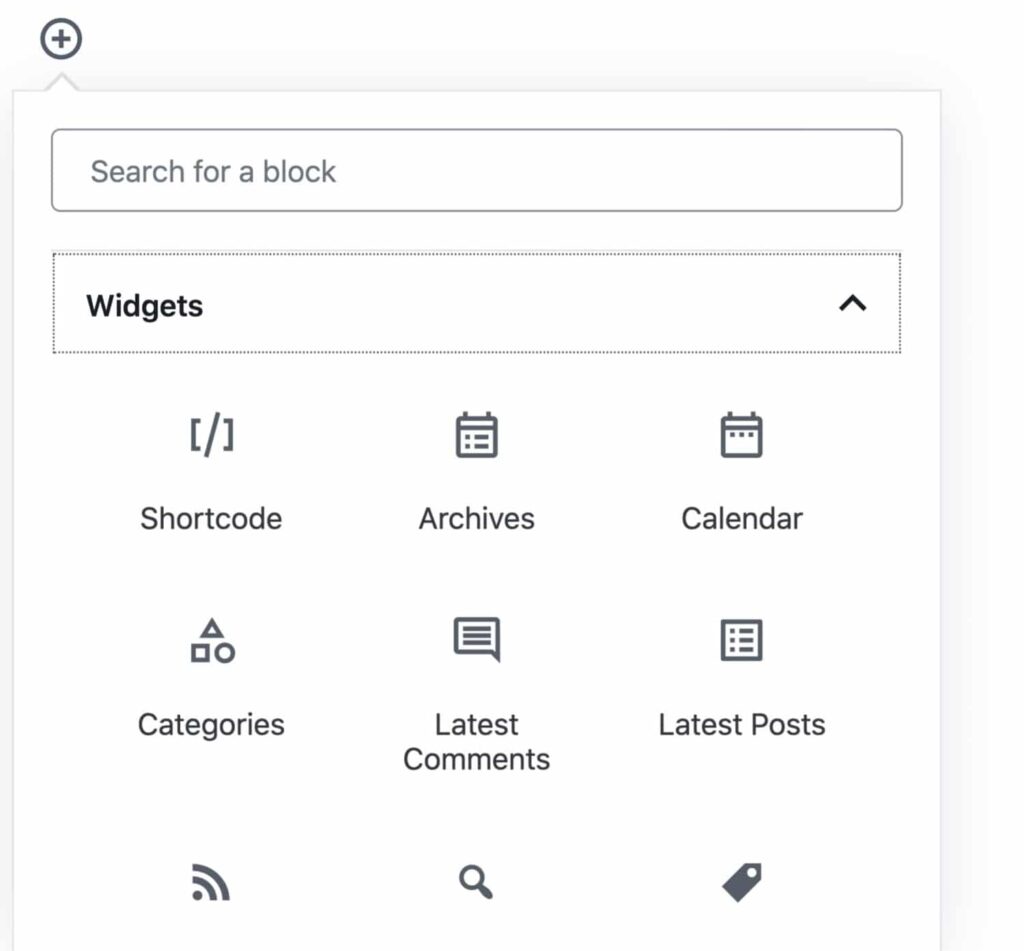
以通常的方式添加一个新块,然后选择Widgets块类型。

小工具块类型
然后,您可以从为您的站点启用的许多小工具中进行选择,并将其添加到您的文章或页面的内容中。如果您想添加表单小工具、号召性用语小工具或最新文章列表,这将非常有用。
如何编辑小工具
将小工具添加到站点后,您可以对其进行更改。单个小工具将具有您可以通过小工具屏幕或定制器访问的设置(无论您使用哪一个来添加小工具都无关紧要。)
一些小工具不包含任何设置,但其他小工具具有小工具标题或显示的文章数量等设置。有些更复杂,需要您在单独的设置页面中设置小工具。检查插件开发人员的文档。
您用于编辑小工具插件的选项包括:
- 编辑插件的设置。
- 将小工具从一个小工具区域移动到另一个区域。
- 删除小工具。您有两种选择,稍后会介绍。
要编辑小工具的设置,请在小工具屏幕或定制器中找到该小工具,然后简单地编辑提供的任何选项。

编辑小工具选项
要将小工具从一个区域移动到另一个区域,请打开小工具屏幕并将其从一个小工具区域拖到另一个区域。在辅助功能模式下,导航到小工具右侧的箭头并从选项中进行选择。
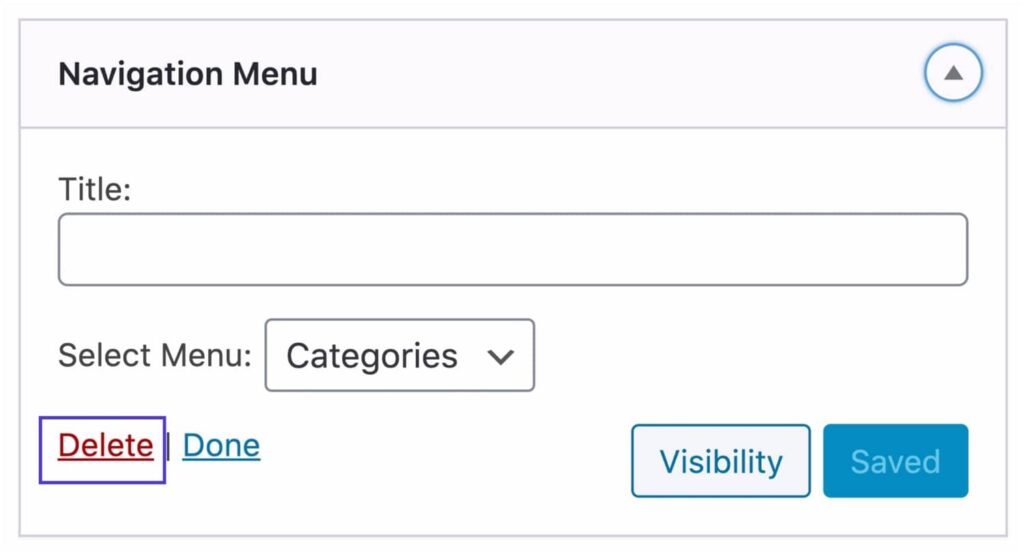
删除小工具
要在小工具屏幕中删除小工具,请找到该小工具并单击小工具设置框左下方的删除链接。

在小工具屏幕中删除小工具
要在定制器中删除小工具,请在其小工具区域中找到该小工具。单击小工具名称右侧的箭头,然后单击小工具设置左下方的删除链接。

在定制器中删除小工具
您还可以从小工具区域中删除小工具,但仍然可以稍后通过小工具屏幕使用它。
向下滚动到屏幕底部的非活动小工具区域。将小工具拖动到此区域以将它们从小工具区域中删除,但将它们保留为具有当前设置的草稿。如果您将来愿意,您可以随时将它们拖回小工具区域。
如果您切换主题并且您的新主题具有不同的小工具区域,则任何不适合新主题中小工具区域的小工具将被WordPress自动移动到非活动小工具列表中。
如何为您的主题添加新的小工具区域
如果您的主题没有您想要的小工具区域,您可以随时添加自己的。您可以通过添加两段代码来做到这一点。
让我们在内容下方添加一个小工具区域。
在主题函数文件中创建小工具区域
第一步是使用该 功能设置小工具区域。register_widget()
如果您使用的是第三方WordPress主题(这里有一些最好的主题),您需要创建一个子主题来执行此操作。这样做的原因是,如果您将来更新主题,您的所有更改都将丢失。
如果您使用自己的主题,您可以简单地编辑主题。
首先打开主题的functions.php文件。在文件的底部,添加此代码。
function wbolt_register_widgets() {
register_sidebar( array(
'name' => __( 'After Content Widget Area', 'wbolt' ),
'id' => 'after-content-widget-area',
'description' => __( 'Widget area after the content', 'wbolt' ),
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
}
add_action( 'widgets_init', 'wbolt_register_widgets' );
现在保存您的functions.php文件。如果您转到小工具屏幕或定制器,您会发现新的小工具区域可供您添加小工具。
但如果你这样做,它们实际上不会出现在页面上。这是因为您需要在主题模板文件中添加一些代码。
将小工具添加到主题模板文件
首先是找出你需要使用哪个主题模板文件。
- 如果要添加额外的侧边栏,则需要将此代码添加到sidebar.php文件中。
- 如果您在内容之前或之后添加小工具区域,则需要将其添加到输出内容的任何主题模板文件中。
- 如果要在标题中添加小工具区域,则需要将代码添加到header.php文件中。
- 如果您的新小工具区域仅适用于您网站中的一个页面或一种类型的内容,则您需要使用WordPress 模板层次结构来准确确定您需要使用/创建哪个模板文件,然后对其进行编辑。因此,例如,您想将小工具区域添加到您的主页,您需要创建一个front-page.php文件并在那里添加您的小工具区域。
一旦确定了需要编辑的模板文件以及小工具区域代码的确切位置,请添加以下代码。在内容之后的小工具区域的情况下,我们将其添加到我们主题中的post.php和page.php文件中:
if ( is_active_sidebar( 'after-content-widget-area' ) ) { ?>
aside class="after-content widget-area full-width" role="complementary">
现在保存您的模板文件。
请注意,您的代码将与我的不同,具体取决于您所称的小工具区域以及您想要将其放置在其中的元素。我通常使用side元素,因为在我看来它们是为侧边栏和小工具区域设计的。
忍者提示:如果您将内容的容器元素的结尾移动到侧边栏和/或页脚文件的开头,那么您可以在此处添加它,并且只需要添加一次。
现在,如果您查看您的站点,您会发现您添加到小工具区域的任何小工具都会显示在正确的位置。如果它们不在正确的位置,请返回并编辑您的模板文件,确保代码位于您想要的位置。您可能还需要编辑您的CSS以获得您想要的方式。

实时站点上的小工具
如何使用小工具API编写小工具
所以现在您知道如何为您的站点选择小工具,如何将它们添加到您的站点,以及如何注册新的侧边栏或小工具区域。下一步是学习如何创建WordPress小工具。
有时,您可能会发现没有可用于在您的网站上创建您想要的确切小工具的插件。这意味着您必须自己编写代码。
在此示例中,我将向您展示如何编写一个非常简单的号召性用语小工具。
小工具API概述
WordPress中的小工具API包括您注册、创建和编码小工具所需的所有代码。小工具API包括:
- 用于构建新小工具的类。
- 注册小工具并将其部署在您的站点上的功能。
- 注销小工具的功能,例如从父主题中注销。
在这里,我们将使用一个类来构建一个小工具。第一步是创建一个插件来保存小工具。
为您的WordPress小工具创建插件
要创建自己的小工具,您需要编写一个插件。不要将新小工具的代码添加到您的主题中,因为小工具是关于功能的,而不是关于显示的。如果您将来更改主题,您仍希望能够访问该小工具。
首先创建一个空插件。在您的目录中创建一个插件文件夹wp-content/plugins并向其中添加一个空文件。给它一个合适的名字。打开该文件并添加此代码。
您需要将作者URI和插件URI编辑为您自己的。这将为您创建一个插件,您可以通过插件屏幕激活该插件。
插件屏幕中的小工具插件
但是如果你激活它,什么都不会发生。您将不得不向您的插件添加一些代码。
为小工具创建一个类
小工具的代码在一个类中。所以接下来添加。
class wbolt_Cta_Widget extends WP_Widget { }创建构造函数
进入类的第一件事是创建小工具的构造函数。将此添加到类的大括号内。
//widget constructor function function __construct() { $widget_options = array ( 'classname' => 'wbolt_cta_widget', 'description' => 'Add a call to action box with your own text and link.' ); parent::__construct( 'wbolt_cta_widget', 'Call to Action', $widget_options ); }这开始构建小工具。
创建表单以输出小工具
接下来,我们需要一个表单,小工具屏幕和定制器将使用该表单来创建小工具。添加这个,仍然在大括号内。
//function to output the widget form function form( $instance ) { $title = ! empty( $instance['title'] ) ? $instance['title'] : ''; $link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here'; $text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here'; ?>
这为用户提供了一个表单,他们可以使用该表单来添加文本和指向行动号召框的链接。
创建保存小工具的函数
现在您需要保存输入到该表单的任何内容。添加这个。
//function to define the data saved by the widget function update( $new_instance, $old_instance ) { $instance = $old_instance; $instance['title'] = strip_tags( $new_instance['title'] ); $instance['text'] = strip_tags( $new_instance['text'] ); $instance['link'] = strip_tags( $new_instance['link'] ); return $instance; }这会将用户输入的数据保存到小工具设置中。
创建输出小工具的函数
现在您需要添加将在网站上显示小工具的代码。再次,在大括号内添加:
//function to output the widget form function form( $instance ) { $title = ! empty( $instance['title'] ) ? $instance['title'] : ''; $link = ! empty( $instance['link'] ) ? $instance['link'] : 'Your link here'; $text = ! empty( $instance['text'] ) ? $instance['text'] : 'Your text here'; ?>
注册小工具
现在您已经编写好了课程,是时候注册WordPress小工具以使其正常工作了。在类外添加此代码。
//function to register the widget function wbolt_register_cta_widget() { register_widget( 'wbolt_Cta_Widget' ); } add_action( 'widgets_init', 'wbolt_register_cta_widget' );现在保存您的插件文件。转到小工具屏幕,您将看到要使用的小工具。
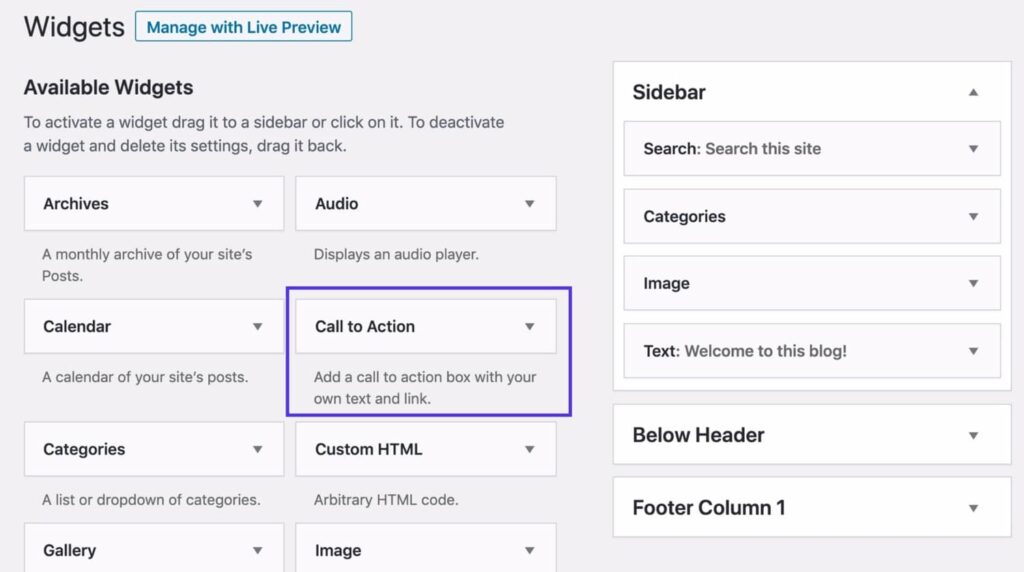
小工具屏幕中的新小工具
如果将其添加到小工具区域并添加文本和链接,它将在实时站点中输出。
实时站点中的新小工具
现在可能看起来不太好。你需要添加一些CSS来设置它的样式。
将CSS添加到小工具
要将 CSS 添加到您的插件中,您需要创建一个样式表并将其排入您的插件中。将此添加到课程之前的插件文件中。
function wbolt_widget_enqueue_styles() { wp_register_style( 'widget_cta_css', plugins_url( 'css/style.css', __FILE__ ) ); wp_enqueue_style( 'widget_cta_css' ); } add_action( 'wp_enqueue_scripts', 'wbolt_widget_enqueue_styles' );现在您需要在插件的文件夹中添加一个style.css文件并为其添加任何样式。我会把它留给你!
您现在有一个简单的号召性用语按钮,您可以将其添加到您网站上的任何小工具区域。例如,如果您将其添加到侧边栏,人们将能够使用它从网站上的任何位置访问您的注册页面。
您可以使用额外的设置和选项创建更复杂的小工具,但这让您了解如何开始创建自己的小工具。
如果你想查看我的这个插件的代码,包括样式,你可以在Github上找到它。
小结
小工具是我最喜欢的WordPress功能之一。它们可以使您的网站栩栩如生,并帮助您获得更多注册或将更多访问者转化为客户。您可以将WordPress小工具添加到主题中的任何现有小工具区域,也可以添加额外的小工具区域,以便在更多位置添加更多小工具。
还有很多地方可以找到小工具。WordPress预装了一些,您也可以通过插件安装更多。但这还不是全部,如果您觉得舒服,您还可以使用Widgets API编写自己的小工具。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。