如何在移动设备中隐藏WordPress区块和小工具?

几年前,大多数平台都使用固定布局设计,您需要为较小的设备提供单独的移动网站。随着响应式网页设计的流行,这种情况已经改变,因为单一布局可以在所有尺寸的设备上工作。wordpress世界的最新趋势是少了侧边栏的布局。事实上,默认的wordpress主题二〇二二甚至没有侧边栏。这与完整的站点编辑一致,您可以在其中自行构建模板或页面布局。
然而,许多用户仍然希望在桌面上有一个侧边栏,但又希望消除移动设备上不必要的杂乱。如果您正在寻找在手机上隐藏特定区块或小工具,那么您可以在WordPress中做到这一点。
隐藏特定的区块和小工具
假设您的侧边栏上有三个小工具。这些小工具可能会在较小的移动设备中占用较长的空间并干扰用户体验。最好的解决方案是将所有小工具保留在桌面上并将它们隐藏在移动视口中。同样,您可能在内容区域中具有全宽区块,例如社交分享。这是多余的,因为移动浏览器有自己的分享选项。您可以在这里做的是简单地隐藏移动设备上的社交分享区块并将其保留在桌面上。
这种情况也可能是您希望在较大的桌面设备上隐藏元素并在移动设备中显示的其他方式。我们可以提供大量示例和用例来隐藏特定设备上的特定区块。
小工具控件和可见性
有很多方法可以控制WordPress中小工具和区块的可见性。我们将解释以下选项,您可以使用适合您需要的选项。
- 使用Gutenberg附加插件
- 使用另一个插件控制小工具的可见性
- CSS最大宽度属性
1. Spectra – WordPress Gutenberg区块插件
Gutenberg区块编辑器具有许多用户不知道的隐藏功能。此外,还有一些插件可以为区块编辑器添加功能。古腾堡的终极附加组件就是Brainstorm Force的一个插件,它是最受欢迎的Astra主题的幕后推手。该插件最近重命名为“Spectra – WordPress Gutenberg Blocks”。因此,使用这些关键字搜索并在您的网站上安装插件。此插件将在文章和小工具编辑器中添加额外的元框,以有条件地显示区块。
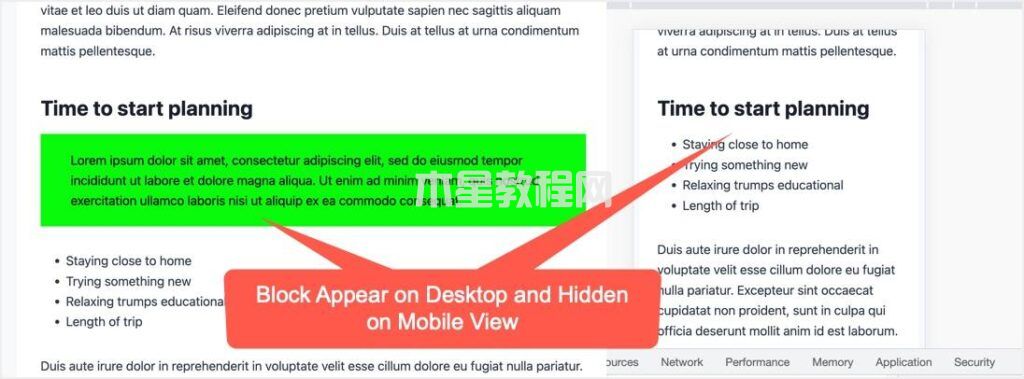
- 激活插件后,编辑您想要隐藏区块的任何现有文章。在这个例子中,我们将在移动设备上隐藏一个绿色背景的段落。
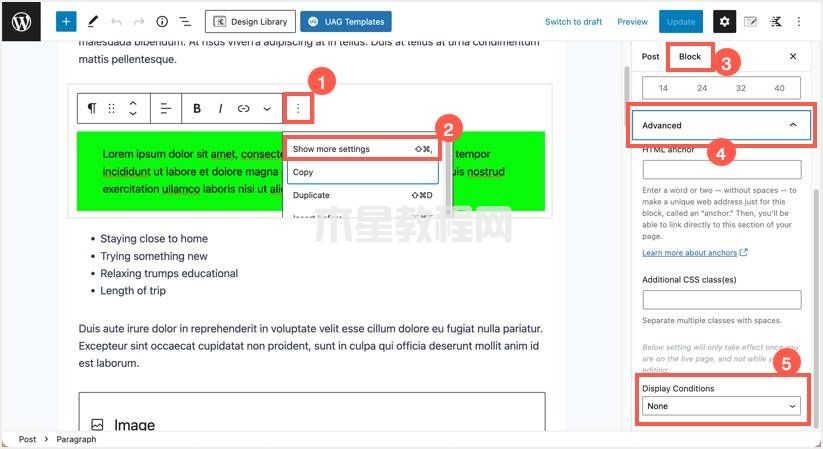
- 选择区块并单击三个点“选项”图标。如果显示“显示更多设置”,请单击该选项。如果菜单显示“隐藏更多设置”,那么它已经在侧边栏上显示了设置。

使用UAG插件显示条件
- 在右侧边栏上,选择“区块”并滚动到显示“高级”的底部。
- 展开“高级”部分以查看那里有一个新的“显示条件”元框。
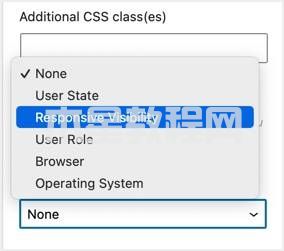
- 单击其下拉菜单以查看多个选项。该插件提供隐藏或显示任何基于区块的多个条件,如用户状态(已登录或注销)、用户角色、浏览器和操作系统。
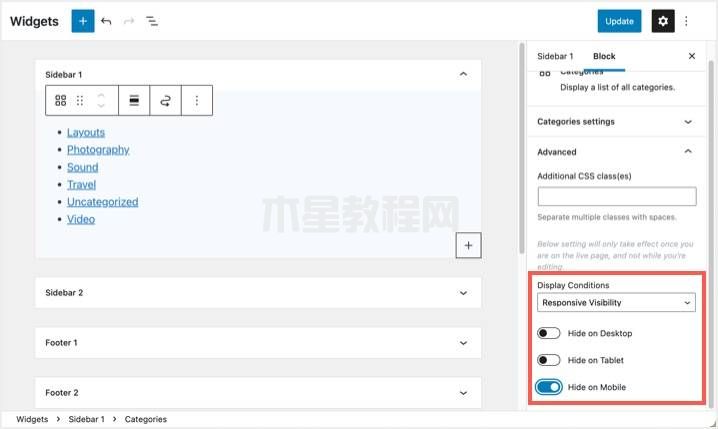
- 要在手机中隐藏选定的区块,请选择“响应可见性”选项。

选择响应式可见性
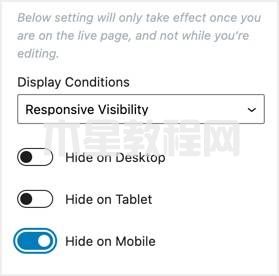
- 您将看到显示其他选项并打开“在移动设备上隐藏”选项。

在移动设备上隐藏区块
现在,发布您的文章并在桌面设备中检查以查看彩色段落区块是否可用。但是,当您在手机上看到该页面时,该段落将自动消失。

隐藏在移动设备上的区块
注意:该插件将向每个区块添加“显示条件”元框,即使您在“设置 > UAG”部分停用其所有模块。如果您停用插件,这些区块将在所有设备上可见。
同样,要隐藏区块小工具,请导航到“外观 > 小工具”部分。选择任何小工具并从“显示条件”中设置“在移动设备上隐藏”以隐藏该区块。

在侧边栏和页脚中隐藏小工具
2. 小工具选项 – 插件
尽管Spectra插件是隐藏任何区块或小工具的好选择,但它仅在您使用Gutenberg编辑器时才有效。因此,如果您仍在使用旧的经典编辑器或使用不支持Gutenberg的自定义文章类型,这不是一个选项。在这种情况下,您有其他插件仅适用于隐藏侧边栏和页脚小工具。
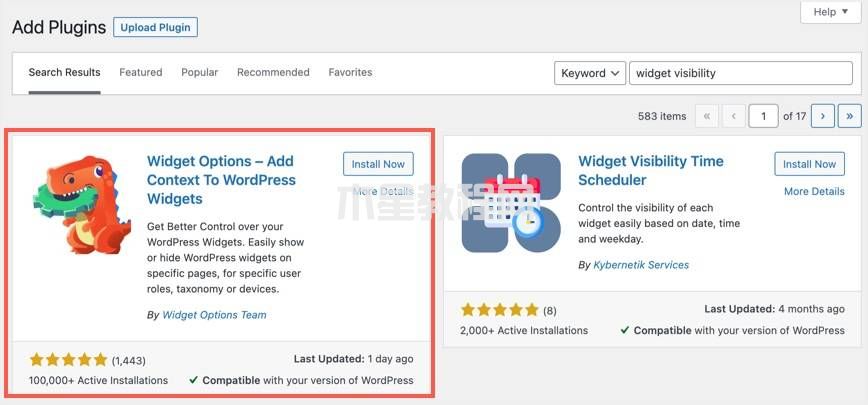
- 安装并激活“ Widget Options – Add Context To WordPress Widgets ”插件。

小工具选项插件
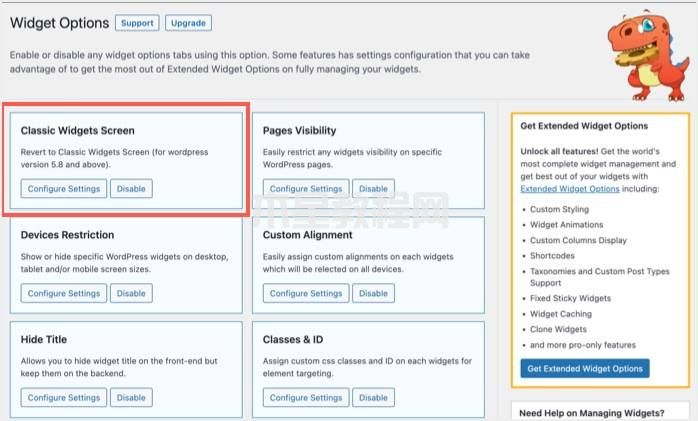
- 转到“设置 > 小工具选项”菜单并确保“经典小工具屏幕”显示为已启用(显示“禁用按钮表示该选项已启用)。
- 这将禁用Gutenberg小工具区块并启用经典小工具界面。您在页面上确实很少有其他设置来控制页面可见性、添加自定义CSS类等,您可以根据需要进行配置。

禁用区块编辑器并启用经典小工具
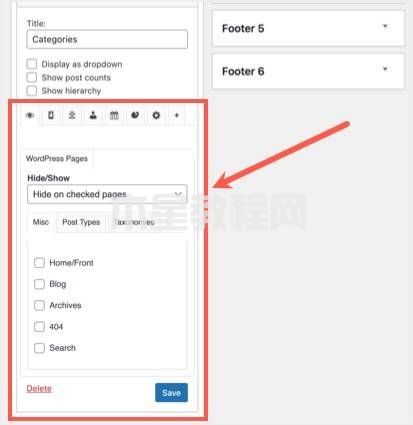
- 现在,转到“外观 > 小工具”部分并展开您想在手机上隐藏的小工具。您会发现该插件为小工具添加了许多选项。

其他小工具设置
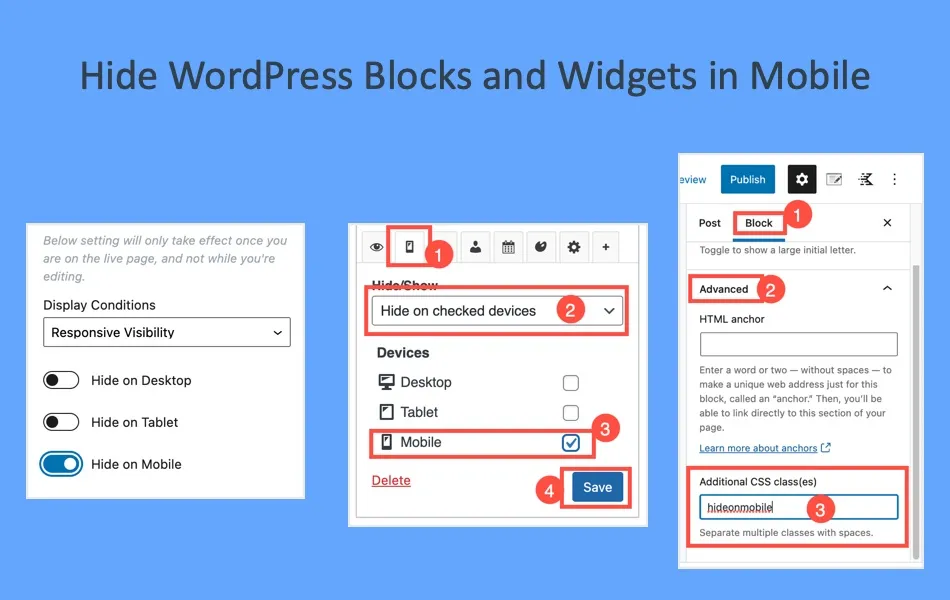
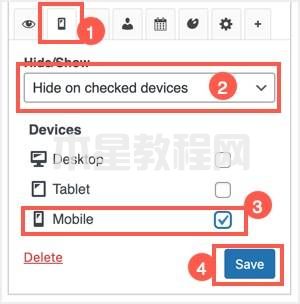
- 单击“设备”图标,然后从“隐藏/显示”下拉菜单中选择“在选中的设备上隐藏”选项。然后选择“移动”复选框并单击“保存”按钮。

隐藏在设备上
在移动设备上检查您的网站,您将找不到此小工具。请记住,此时该插件仅适用于经典小工具界面,您也无法隐藏内容区域中的元素。
3.自定义CSS
最后,这是一个手动选项,不需要任何插件。您可以使用 CSS 最大宽度属性来隐藏移动设备上的任何区块或小工具。
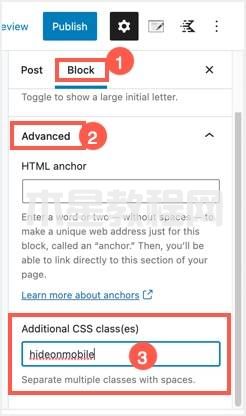
- 当您在古腾堡文章编辑器中时,选择区块并从右侧边栏中展开“高级”设置。
- 在“其他CSS类”文本框中输入自定义CSS类名称。例如,我们在文本框中添加一个名为hideonmobile的新类。

将自定义CSS类添加到区块
- 发布您的文章并导航到“外观 > 自定义 > 附加CSS”部分。
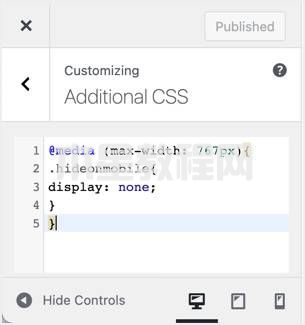
- 添加以下CSS代码并发布您的更改。
@media (max-width: 767px){
.hideonmobile{
display: none;
}
}
- 它应该在定制器屏幕中如下所示。

在定制器中添加区块CSS
现在,该区块将隐藏在宽度小于767像素的任何设备上。同样,您也可以通过在小工具区块编辑器中添加自定义CSS来隐藏小工具。您可以利用对多个区块和小工具使用相同的CSS类(在我们的示例中为hideonmobile)来使用相同的CSS在移动设备上隐藏所有它们。
小结
如您所见,WordPress中有多个选项可用于在移动设备中显示或隐藏区块。如果您使用的是Gutenberg,最好使用最后一种手动方法,因为它不需要任何第三方插件。否则,当您停用插件时,这些区块将变得可见。但是,要获得附加功能,例如在特定浏览器或操作系统上隐藏区块,您可以使用Spectra插件。如果您仍在使用经典小工具,那么Widget Options是您应该使用的插件。
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。






