ArkUI ArkTS实现页面跳转以及参数传递
ArkUI ArkTS实现页面跳转以及参数传递
作者“坚果“,润和软件生态技术专家,InfoQ签约作者,OpenHarmony布道师,润和软件KOL专家,CSDN博客专家,开源项目gin-vue-admin成员之一。
Ability概述
Ability是一种包含用户界面的应用组件,主要用于和用户进行交互。Ability也是系统调度的单元,为应用提供窗口在其中绘制界面。
每一个Ability实例,都对应于一个最近任务列表中的任务。
一个应用可以有一个Ability,也可以有多个Ability
Ability内页面的跳转和数据传递
Ability的数据传递包括有Ability内页面的跳转和数据传递、
打开DevEco Studio,选择一个Empty Ability工程模板,创建一个工程,例如命名为MyApplication。
- 在src/main/ets/pages目录下,会生成一个Index页面。这也是基于Ability实现的应用的入口页面。可以在Index页面中根据业务需要实现入口页面的功能。
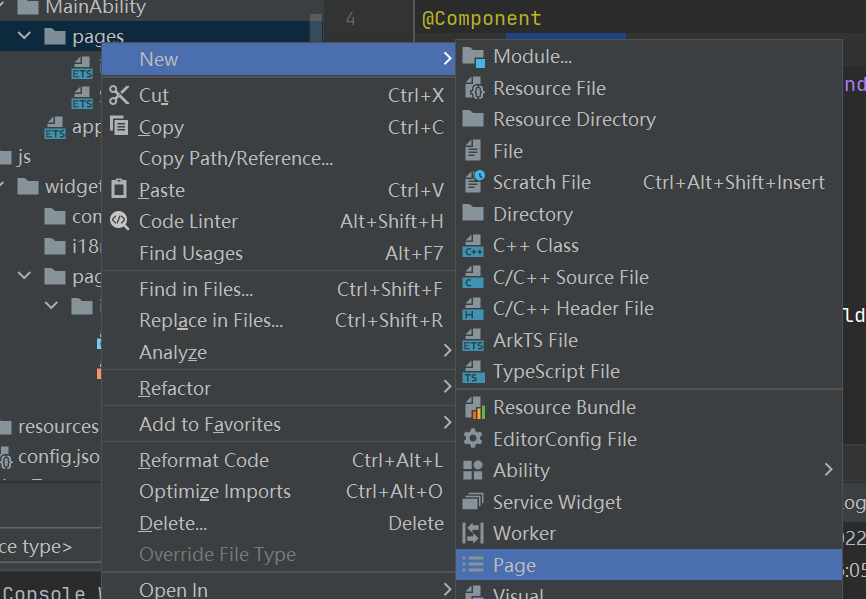
- 在src/main/ets/pages目录下,右键,新建一个SecondPage页面,用于实现页面间的跳转和数据传递。
为了实现页面的跳转和数据传递,需要新建一个页面。在原有Index页面的基础上,新建一个页面,例如命名为SecondPage.ets。

页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到Ability内的指定页面、用Ability内的某个页面替换当前页面、返回上一页面或指定的页面等。
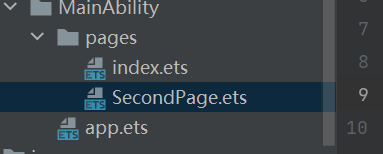
目录结构

config.json中的配置
"pages": [
"pages/index",
"pages/SecondPage"
],
页面跳转和参数接收
在使用页面路由之前,需要先导入router模块,如下代码所示。
import router from '@ohos.router';
页面跳转的几种方式,根据需要选择一种方式跳转即可。
方式一:通过调用router.push()方法,跳转到Ability内的指定页面。
说明:每调用一次router.push()方法,均会新建一个页面。默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。
当页面栈数量较大或者超过32时,可以通过调用router.clear()方法清除页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
router.push({
url: "pages/SecondPage",
params: {
name: "我是index页的数据"
}
})
方式二:通过调用router.replace()方法,跳转到Ability内的指定页面。即使用新的页面替换当前页面,并销毁被替换的当前页面,页面栈数量不变。
router.replace({
url: 'pages/Second',
params: {
name: "我是index页的数据"
}
})
已经实现了页面的跳转,接下来,在SecondPage页面中如何进行自定义参数的接收呢?
通过调用router.getParams()方法获取Index页面传递过来的自定义参数。
import router from '@ohos.router';
@Entry
@Component
struct SecondPage {
@State name: string = router.getParams()?.['name'];
}
页面返回和参数接收
经常还会遇到一个场景,在SecondPage页面中,完成了一些功能操作之后,希望能返回到Index页面,那我们要如何实现呢?
在SecondPage页面中,可以通过调用router.back()方法实现返回到上一个页面,或者在调用router.back()方法的时增加可选的options参数(增加url参数)返回到指定页面。
返回上一个页面。
router.back()
返回到指定页面。
router.back({ url: 'pages/index' })
说明:调用router.back()方法,不会新建页面,返回的是原来的页面,在原来页面中@State声明的变量不会重复声明,以及也不会触发页面的aboutToAppear()生命周期回调,因此无法直接在变量声明以及页面的aboutToAppear()生命周期回调中接收和解析router.back()传递过来的自定义参数。这里我在onPageShow()生命周期中实现了回传值的接收。
完整代码
Index
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = '坚果'
onPageShow(): void {
if (router.getParams() != null) {
this.message = router.getParams()?.['name'];
}
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(() => {
router.push({
url: "pages/SecondPage",
params: {
name: "我是index页的数据"
}
})
})
}
.width('100%')
}
.height('100%')
}
}
SecondPage
import router from '@ohos.router';
@Entry
@Component
struct SecondPage {
@State message: string = '我是Second页'
@State name: string = router.getParams()?.['name'];
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
router.back({
url: "pages/index",
params: {
name: "我是要回传的值"
}
})
})
Text(this.name)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}s
原文地址:https://developer.huawei.com/consumer/cn/blog/topic/03104943938643053
版权声明:
本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。